Pixelliser une capture video
Suite à notre visite à Artefact (STUK-Leuven), un petit programme PROCESSING inspiré par les beaux écrans de Jim Campbell…

Histoire d’en comprendre un peu plus, ce fichier est une adaptation de « Mirror 2 » de Daniel Shiffman.
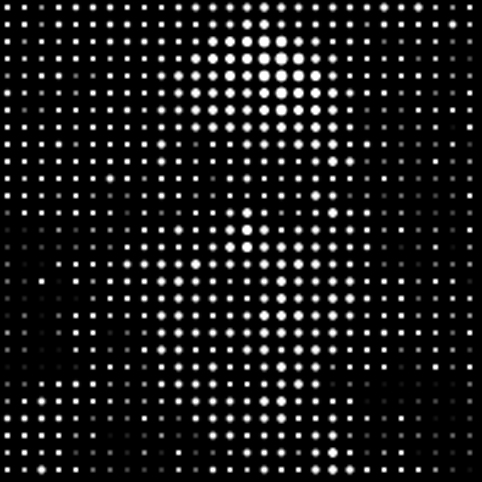
Il nécessite une webcam raccordée à votre ordi. Copiez le code ci-dessous, collez-le dans PROCESSING et exécutez le programme (« Run ») pour voir le résultat, proche des grilles de pixels de Jim Campell (la finition et le rendu en moins ).
Voir d’autres exercices « Processing » disponibles sur multimedialab :
http://www.multimedialab.be/cours/processing/index.htm
Code :
import processing.video.*;
// Definir une variable pour la taille
// de chaque cellule dans la grille
int TailleCellule = 7;
// Definir une variable pour le nombre
// de colonnes et de lignes
int cols, rows;
// Definir une variable pour la capture video
Capture video;
void setup()
{
// Definir la taille de la fenetre
size(200, 200);
// Definir le nombre d'images/sec
frameRate(30);
// Definir le nombre de colonnes
// en divisant la largeur
// par la variable TailleCellule
cols = width/TailleCellule;
// Definir le nombre de lignes
// en divisant la hauteur
// par la variable TailleCellule
rows = height/TailleCellule;
colorMode(RGB,255,255,255,100);
smooth();
// Utiliser le périphérique de capture par défaut
video = new Capture(this, 200, 200, 15);
}
void captureEvent(Capture camera)
{
camera.read();
}
void draw()
{
// definir un fond noir
background(0);
// boucle de construction des colonnes
for ( int i = 0; i < cols; i++) {
// boucle de construction des lignes
for ( int j = 0; j < rows; j++) {
// definir des variables
// pour grossir les pixels
int x = i*TailleCellule;
int y = j*TailleCellule;
// retourner l'axe des x
// pour obtenir un effet miroir
int loc = (video.width - x - 1) + y*video.width;
// chaque gros pixel est colore en blanc,
// sa taille etant determinee par la clarte
color c = video.pixels[loc];
float sz = (brightness(c)/255.0f)*TailleCellule;
// construire les pixels ronds
// reagissant a la clarte
ellipseMode(CENTER);
fill(255);
noStroke();
ellipse(x+TailleCellule/2,y+TailleCellule/2,sz,sz);
}
}
}
Lien :

