La notion d'interface s'entend plus précisément dans le cadre d'un accès aux FONCTIONS, aux ressources et aux contenus.
Dans le cadre du cours, nous utiliserons ce document comme base de projection :
Les systèmes d'exploitations (MacOSX, Windows), DVDs, CD-Rom et sites Web offrent des possibilités de choix à l'écran par le biais d'interfaces graphiques: boutons, zones actives, icônes cliquables, textes ou graphismes animés, etc... Ces interfaces graphiques témoignent de l'état actuel des technologies et des codes visuels qui nous permettent d'accéder aux FONCTIONS d'un ordinateur ou d'un logiciel. Cet ensemble de technologies et de signes est en constante mutation. Les patterns, fonctionnalités et principes de navigation font l'objet de recherches et de réajustements permanents de la part de la communauté de créateurs impliqués dans ce domaine.
Dans le cas du web, espace de création particulièrement vivant et réactif, le design d'interface se place dans un ensemble de contraintes extensibles à la majorité des contextes de navigations au sein de contenus complexes :
 The laws of simplicity. Site dédié au livre du même nom par John Maeda. 10 lois pour "faire simple".
The laws of simplicity. Site dédié au livre du même nom par John Maeda. 10 lois pour "faire simple".
 Interface homme-machine. Un article sur Wikipedia.
Interface homme-machine. Un article sur Wikipedia.
 Développer des interfaces qui ont du sens. Une interview de Hiroshi Ishii sur le site de l'AFNet.
Développer des interfaces qui ont du sens. Une interview de Hiroshi Ishii sur le site de l'AFNet.
 G.U.I. / graphic user interface, l'espace d'interaction et d'immersion. Article du collectif LAB[au].
G.U.I. / graphic user interface, l'espace d'interaction et d'immersion. Article du collectif LAB[au].
 L'interfaçage et l'espace actif. Article du collectif LAB[au].
L'interfaçage et l'espace actif. Article du collectif LAB[au].
 The Construction of Experience : Interface as Content. Un article de David Rockeby.
The Construction of Experience : Interface as Content. Un article de David Rockeby.
 The Myth of Metaphor. Un article de Alan Cooper.
The Myth of Metaphor. Un article de Alan Cooper.
 The Graphical User Interface. Christine Zmoelnig, Hypermedia Studies, Westminster University.
The Graphical User Interface. Christine Zmoelnig, Hypermedia Studies, Westminster University.
 Apple Human Interface Guidelines. Une présentation détailée des fonctions du système d'exploitation MacOSX.
Apple Human Interface Guidelines. Une présentation détailée des fonctions du système d'exploitation MacOSX.
 The Brain. Logiciel de recherche The Brain EKP: une solution de navigation en "arbre renversé".
The Brain. Logiciel de recherche The Brain EKP: une solution de navigation en "arbre renversé".
 Don't Click. Une histoire des interfaces (sans click !)
Don't Click. Une histoire des interfaces (sans click !)
 Interfaces innovantes. Portail de liens sur Fing.
Interfaces innovantes. Portail de liens sur Fing.
 Nouveaux outils intelligents, nouvelles interfaces. Sur RU3.
Nouveaux outils intelligents, nouvelles interfaces. Sur RU3.
 L’interface floue, une alternative au Web sémantique ? Sur RU3.
L’interface floue, une alternative au Web sémantique ? Sur RU3.
 Petit lexique de l'ergonomie des interfaces. Un article de ErgoLab.
Petit lexique de l'ergonomie des interfaces. Un article de ErgoLab.
 Accessibilité visuelle des interfaces web. Un article de ErgoLab.
Accessibilité visuelle des interfaces web. Un article de ErgoLab.
 Graphical user interface gallery. Excellent musée en ligne d'interfaces graphiques (GUI).
Graphical user interface gallery. Excellent musée en ligne d'interfaces graphiques (GUI).
 Architectural and philosophical points. Notes personnelles de Tim Berners-Lee sur l'architecture du W3.
Architectural and philosophical points. Notes personnelles de Tim Berners-Lee sur l'architecture du W3.
 Bad Human Factor Designs. Collections d'interfaces mal conçues et difficiles à utiliser.
Bad Human Factor Designs. Collections d'interfaces mal conçues et difficiles à utiliser.
 See and touch. Réalisation de bornes interactives.
See and touch. Réalisation de bornes interactives.
 Het Sandberg Institute. Interface original et pratique.
Het Sandberg Institute. Interface original et pratique.
 Desktop images. Impressionnante visualisation d'une banque d'images.
Desktop images. Impressionnante visualisation d'une banque d'images.
 Joost Swarte. Parcours sonorisé dans un système complexe et narratif.
Joost Swarte. Parcours sonorisé dans un système complexe et narratif.
 Idea line. Interface en mille-feuilles sur Whithey Artport (Whitney Museum).
Idea line. Interface en mille-feuilles sur Whithey Artport (Whitney Museum).
 Habbo hotel. Un chat dans un hôtel par Sulake.
Habbo hotel. Un chat dans un hôtel par Sulake.
 Animal logic. Un jeu de chimie pour une boîte d'effets spéciaux.
Animal logic. Un jeu de chimie pour une boîte d'effets spéciaux.
 Funnel Design Group. Une boîte...
Funnel Design Group. Une boîte...
 CubicEye. Moteur de recherche avec une interface cubique.
CubicEye. Moteur de recherche avec une interface cubique.
 Eyezmaze. Interface graphique métaphorique d'un lieu par On.
Eyezmaze. Interface graphique métaphorique d'un lieu par On.
 Ascii generator. Interface générateur de texte ascii.
Ascii generator. Interface générateur de texte ascii.
 Ben Vautier. Amusante interface graphique de l'artiste français Ben.
Ben Vautier. Amusante interface graphique de l'artiste français Ben.
 Knock. Amusants boutons animés de petites silhouettes.
Knock. Amusants boutons animés de petites silhouettes.
 The IBM Glass Engine. Interface de navigation dans la musique de Philippe Glass.
The IBM Glass Engine. Interface de navigation dans la musique de Philippe Glass.
 Matthias Shoene. Le bureau épuré et très graphique de ce réalisateur anglais.
Matthias Shoene. Le bureau épuré et très graphique de ce réalisateur anglais.
 Gumball 3000. Un tableau de bord de voiture.
Gumball 3000. Un tableau de bord de voiture.
 Big code. Voir l'interface et la navigation originale de cette société de webdesign.
Big code. Voir l'interface et la navigation originale de cette société de webdesign.
 Albin de la Simone. Interface originale basée sur le clic du doigt.
Albin de la Simone. Interface originale basée sur le clic du doigt.
 Facing New-York. Un graphisme analogique qui tente d'échapper à la loi du pixel.
Facing New-York. Un graphisme analogique qui tente d'échapper à la loi du pixel.
 Virtual drum set. Une batterie jouable en boutons Flash.
Virtual drum set. Une batterie jouable en boutons Flash.
 EscapeLab. Un tour du monde en photo.
EscapeLab. Un tour du monde en photo.
 LifeSwitch. Une interface "humaine" pour cette organisation humanitaire.
LifeSwitch. Une interface "humaine" pour cette organisation humanitaire.
 Borgstrom. On navigue en donnant des claques à Joakim...
Borgstrom. On navigue en donnant des claques à Joakim...
 Les Chinois. Une entrevue détendue avec un représentant de cette agence parisienne.
Les Chinois. Une entrevue détendue avec un représentant de cette agence parisienne.
 Billy Harvey. Polaroïds animés et graphisme low-tech.
Billy Harvey. Polaroïds animés et graphisme low-tech.
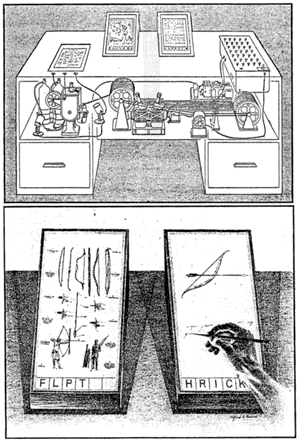
 MEMEX. Un extrait de presse présentant le fameux projet.
MEMEX. Un extrait de presse présentant le fameux projet.
 Vannevar Bush. Page dédiée à V. Bush sur le site iBiblio.
Vannevar Bush. Page dédiée à V. Bush sur le site iBiblio.
 As we may think. Cet article visionnaire et fondateur de V. Bush a également induit l'idée du HTML.
As we may think. Cet article visionnaire et fondateur de V. Bush a également induit l'idée du HTML.
Depuis les premiers GUI (Graphic User Interface) mis au point par XEROX (XEROX STAR en 1981)
et Apple (LISA en 1983), cette métaphore de bureau s'est intégrée de manière si évidente
dans notre quotidien qu'elle peut sembler presqu'immuable.
Les principes graphiques étaient déjà bien résolus à l'aube des années 80.
S'en suivra une mise au point graduelle (couleur, résolution d'écran, rapidité d'exécution, etc)
permise par une vitesse accrue des processeurs. De l'eau coule sous les ponts, et vingt-cinq ans plus tard,
Apple propose la barre du "Dock", les icônes grossissantes, mais surtout la fonction F9, qui permet
de fouiller sous les papiers pour retrouver quelque chose ... Essayez-la !
 Xerox 8010. Tout sur le Xerox "Star", pionnier des GUI, sur le site Digibarn. Voir aussi ici.
Xerox 8010. Tout sur le Xerox "Star", pionnier des GUI, sur le site Digibarn. Voir aussi ici.
 Apple Lisa. Tout sur ce pionnier des GUI, sur le site Digibarn.
Apple Lisa. Tout sur ce pionnier des GUI, sur le site Digibarn.
 Digibarn. Musée, nombreux documents.
Digibarn. Musée, nombreux documents.
 Nathan Lineback's GUI gallery. Excellente collection de documents (images, manuels).
Nathan Lineback's GUI gallery. Excellente collection de documents (images, manuels).
 A pictorial history of the Apple desktop. Prototypes Lisa et Apple.
A pictorial history of the Apple desktop. Prototypes Lisa et Apple.
 Alan Kay. Pionnier du concept de Graphic User Interface. Autres liens via Google.
Alan Kay. Pionnier du concept de Graphic User Interface. Autres liens via Google.
 The Birth of the Fantasy Amplifier. Extrait de Tools For Thought par H. Rheingold, consacré à A.Kay.
The Birth of the Fantasy Amplifier. Extrait de Tools For Thought par H. Rheingold, consacré à A.Kay.
 Folklore. Anecdotes historiques sur les premiers Macintosh.
Folklore. Anecdotes historiques sur les premiers Macintosh.
 MacPaint evolution. Un article sur le pionniers des logiciels graphiques, sur Folklore.
MacPaint evolution. Un article sur le pionniers des logiciels graphiques, sur Folklore.
 Jef Raskin. Visionnaire et concepteur du premier Mac.
Jef Raskin. Visionnaire et concepteur du premier Mac.
 Andy Hertzfeld. Développeur Apple. Son site perso.
Andy Hertzfeld. Développeur Apple. Son site perso.
 Susan Kare. Créatrice des icônes du Mac de 1983 à 1986.
Susan Kare. Créatrice des icônes du Mac de 1983 à 1986.
 The Mother ship. Formidables ressources sur l'histoire de Apple. Images, brochures, etc.
The Mother ship. Formidables ressources sur l'histoire de Apple. Images, brochures, etc.
 Task Gallery. Projet d'interface 3D développé par Microsoft Research.
Task Gallery. Projet d'interface 3D développé par Microsoft Research.
 Microsoft Adaptive Systems and Interaction. Voir aussi Scope et SIS.
Microsoft Adaptive Systems and Interaction. Voir aussi Scope et SIS.
 Microsoft Visualization and Interaction for Business and Entertainment.
Microsoft Visualization and Interaction for Business and Entertainment.
 Microsoft Research. Le portail général.
Microsoft Research. Le portail général.
 Looking Glass. Projet d'interface 3D développé par Sun Microsystems.
Looking Glass. Projet d'interface 3D développé par Sun Microsystems.
 Mouse site. Douglas Engelbart, l'inventeur de la souris
et précurseur des interfaces graphiques.
Mouse site. Douglas Engelbart, l'inventeur de la souris
et précurseur des interfaces graphiques.
 Invisible revolution. The history of Doug Engelbart
and interactive computing.
Invisible revolution. The history of Doug Engelbart
and interactive computing.
 L'interface graphique. Chronologie sur Histoire de l'informatique par Serge Rossi.
L'interface graphique. Chronologie sur Histoire de l'informatique par Serge Rossi.
 Vision & Reality of HyperText and GUI. Un historique détaillé par Matthias Müller-Prove. Version PDF.
Vision & Reality of HyperText and GUI. Un historique détaillé par Matthias Müller-Prove. Version PDF.
 History of the GUI. Un aperçu assez complet proposé par Wikipedia.
History of the GUI. Un aperçu assez complet proposé par Wikipedia.
 Mind'space. Bureau futuriste, par Bradford Paley. Voir un PDF de présentation et un autre.
Mind'space. Bureau futuriste, par Bradford Paley. Voir un PDF de présentation et un autre.
Spéculatif mais vraisemblable, le film Minority Report de Steven Spielberg apporte désormais sa pierre
à l'édifice. L'étonnant système interactif manipulé par Tom Cruise a été imaginé par John Underkoffler,
chercheur au Tangible Media Group du MIT, grand pourvoyeur de prototypes.
 John Underkoffler. Sa page sur le site du Tangible Media Group.
John Underkoffler. Sa page sur le site du Tangible Media Group.
 Will the future really look like Minority Report ? Interview de J.Underkoffler et H. Belker sur Salon.
Will the future really look like Minority Report ? Interview de J.Underkoffler et H. Belker sur Salon.
 Alternative systems. Un article sur Multiblah.
Alternative systems. Un article sur Multiblah.
 A Minority within the Minority. Un article de Jaron Larnier sur C21.
A Minority within the Minority. Un article de Jaron Larnier sur C21.
Á noter: l'environnement domestique et urbain de Minority Report a fait l'objet
d'une consultation judicieuse auprès d'une brochette de visionnaires: Jaron Larnier (précurseur de
systèmes immersifs de réalité virtuelle), Douglas Copland (auteur du roman cyberpunk Generation X),
Harald Belker (Designer automobile), Peter Calthrope (urbaniste et architecte)...
 Jaron Larnier. Son site personnel.
Jaron Larnier. Son site personnel.
 Douglas Coupland. Son site personnel.
Douglas Coupland. Son site personnel.
 Peter Calthorpe. Le site de son bureau.
Peter Calthorpe. Le site de son bureau.
 Neil Gershenfeld. Son site personnel au MIT.
Neil Gershenfeld. Son site personnel au MIT.
Notre bureau/desktop reste un espace en quête de redéfinitions, comme en témoignent notamment
les nombreuses recherches entreprises dans le domaine de la visualisation d'informations.
 Visualisation de données. Chapitre de multimedialab.
Visualisation de données. Chapitre de multimedialab.
Dans le cadre du cours, nous utiliserons ce document comme base de projection :
|
Vers l'interface graphique (GUI : Graphic User Interface). Un cheminement en image vers ce que nous connaissons aujourd'hui. |
Les systèmes d'exploitations (MacOSX, Windows), DVDs, CD-Rom et sites Web offrent des possibilités de choix à l'écran par le biais d'interfaces graphiques: boutons, zones actives, icônes cliquables, textes ou graphismes animés, etc... Ces interfaces graphiques témoignent de l'état actuel des technologies et des codes visuels qui nous permettent d'accéder aux FONCTIONS d'un ordinateur ou d'un logiciel. Cet ensemble de technologies et de signes est en constante mutation. Les patterns, fonctionnalités et principes de navigation font l'objet de recherches et de réajustements permanents de la part de la communauté de créateurs impliqués dans ce domaine.
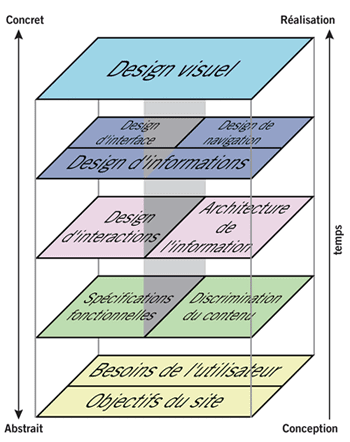
Dans le cas du web, espace de création particulièrement vivant et réactif, le design d'interface se place dans un ensemble de contraintes extensibles à la majorité des contextes de navigations au sein de contenus complexes :
|
Voir en + grand (s'ouvre dans une autre fenêtre). Visuel extrait de «The Elements of User Experience», Télécharger le PDF sur le site de Jesse James Garrett. |
|
Voir en + grand (s'ouvre dans une autre fenêtre). Dès 1945, Vannevar Bush, précurseur éclairé, imaginait le MEMEX, un dispositif qui allait ancrer durablement l'ergonomie des machines numériques autour de l'idée d'un "bureau". |
Depuis les premiers GUI (Graphic User Interface) mis au point par XEROX (XEROX STAR en 1981)
et Apple (LISA en 1983), cette métaphore de bureau s'est intégrée de manière si évidente
dans notre quotidien qu'elle peut sembler presqu'immuable.
Les principes graphiques étaient déjà bien résolus à l'aube des années 80.
S'en suivra une mise au point graduelle (couleur, résolution d'écran, rapidité d'exécution, etc)
permise par une vitesse accrue des processeurs. De l'eau coule sous les ponts, et vingt-cinq ans plus tard,
Apple propose la barre du "Dock", les icônes grossissantes, mais surtout la fonction F9, qui permet
de fouiller sous les papiers pour retrouver quelque chose ... Essayez-la !
Spéculatif mais vraisemblable, le film Minority Report de Steven Spielberg apporte désormais sa pierre
à l'édifice. L'étonnant système interactif manipulé par Tom Cruise a été imaginé par John Underkoffler,
chercheur au Tangible Media Group du MIT, grand pourvoyeur de prototypes.
Á noter: l'environnement domestique et urbain de Minority Report a fait l'objet
d'une consultation judicieuse auprès d'une brochette de visionnaires: Jaron Larnier (précurseur de
systèmes immersifs de réalité virtuelle), Douglas Copland (auteur du roman cyberpunk Generation X),
Harald Belker (Designer automobile), Peter Calthrope (urbaniste et architecte)...
Notre bureau/desktop reste un espace en quête de redéfinitions, comme en témoignent notamment
les nombreuses recherches entreprises dans le domaine de la visualisation d'informations.
L'évolution des technologies (vitesse de calcul, écrans plats, télécommunications, réseaux)
et de la mobilité du matériel (Portables, PDA, WiFi, Bluetooth) modifie rapidement nos comportements,
et donc nos attentes. L'ergonomie, le design interactif et la visualisation de données sont aujourd'hui
des disciplines en pleine effervescence: la réalité inspire l'espace numérique, et inversément.
A3 Office Furniture. Une présentation sur le site de Knoll.
Asymptote. Le bureau d'architecture de Lise-Anne Couture et Hani Rashid.
Guggenheim Virtual Museum. Le portail des musées Guggenheim en ligne par Asymptote.
Interview Hani Rashid sur le site DesignBoom
et de la mobilité du matériel (Portables, PDA, WiFi, Bluetooth) modifie rapidement nos comportements,
et donc nos attentes. L'ergonomie, le design interactif et la visualisation de données sont aujourd'hui
des disciplines en pleine effervescence: la réalité inspire l'espace numérique, et inversément.
A3 Office Furniture. Une présentation sur le site de Knoll.
Asymptote. Le bureau d'architecture de Lise-Anne Couture et Hani Rashid.
Guggenheim Virtual Museum. Le portail des musées Guggenheim en ligne par Asymptote.
Interview Hani Rashid sur le site DesignBoom
Ressources diverses: