Sur base d'un scénario interactif, l'utilisateur navigue de manière non-linéaire à travers les contenus.
Les écrans proposent des liens dont la forme varie selon la conception graphique et l'ergonomie du projet.
L'utilisateur peut ainsi accéder à l'information par des chemins différents de manière fluide.
Une navigation souple nécessite une hiérachisation de l'information. L'interface graphique et la mise en écran
doivent y contribuer, de manière à éviter que l'utilisateur ne se perde ou abandonne sa "lecture",
découragé par une apparente complexité. La navigation peut-être linéaire (étape par étape,
ne permettant que d'avancer ou de reculer) thématique (tableaux multi-choix, sommaires, catalogues...)
ou intuitive (exploration, curiosité...)
Dans le cadre du cours, nous utiliserons ces documents :
À voir également en classe:
 Continue de Dieter Kiessling (1997) CD-Rom ArtIntact 4 publié par le ZKM.
Continue de Dieter Kiessling (1997) CD-Rom ArtIntact 4 publié par le ZKM.
 "Les noms des fleurs" de Gaston Bonnier (1945) Librairie Générale de l'enseignement.
"Les noms des fleurs" de Gaston Bonnier (1945) Librairie Générale de l'enseignement.
 "Manuskript" de Éric Lanz (1994) CD-Rom ArtIntact 1 publié par le ZKM.
"Manuskript" de Éric Lanz (1994) CD-Rom ArtIntact 1 publié par le ZKM.
 99 rooms. 99 lieux à visiter en charchant les interactions (touche espace pour afficher le menu).
99 rooms. 99 lieux à visiter en charchant les interactions (touche espace pour afficher le menu).
 Hopital. Visite d'un hôpital-fantôme, projet de Edouard Artus. Lire un article sur Graphiland.
Hopital. Visite d'un hôpital-fantôme, projet de Edouard Artus. Lire un article sur Graphiland.
 The Brain. Logiciel de recherche The Brain EKP: une solution de navigation en "arbre renversé".
The Brain. Logiciel de recherche The Brain EKP: une solution de navigation en "arbre renversé".
 Arbre renversé et diagramme de Venne. Article de Yves Marcoux (Université de Montréal).
Arbre renversé et diagramme de Venne. Article de Yves Marcoux (Université de Montréal).
 LAB[au]. Navigation dans une arborescence en arbre "renversé".
LAB[au]. Navigation dans une arborescence en arbre "renversé".
 Edward Tufte. Théoricien du design de l'information et des interfaces.
Edward Tufte. Théoricien du design de l'information et des interfaces.
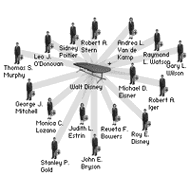
 Large-Scale Online Social Network Visualization. Jeffrey Heer, Group for User Interface Research.
Large-Scale Online Social Network Visualization. Jeffrey Heer, Group for User Interface Research.
 Prefuse. Outil interactif de visualisation de l'information. Logiciel libre.
Prefuse. Outil interactif de visualisation de l'information. Logiciel libre.
 Fabrica. Navigation dans des piles de blocs.
Fabrica. Navigation dans des piles de blocs.
 Joost Swarte. Impressionnant parcours sonorisé dans un système complexe et narratif.
Joost Swarte. Impressionnant parcours sonorisé dans un système complexe et narratif.
 Idea line. Interface en mille-feuilles sur Whithey Artport (Whitney Museum).
Idea line. Interface en mille-feuilles sur Whithey Artport (Whitney Museum).
 Les petits écrits réticulaires. Une belle réalisation de Trafik.
Les petits écrits réticulaires. Une belle réalisation de Trafik.
 CubicEye. Moteur de recherche avec une interface cubique.
CubicEye. Moteur de recherche avec une interface cubique.
 Eyezmaze. Interface graphique métaphorique d'un lieu par On.
Eyezmaze. Interface graphique métaphorique d'un lieu par On.
 Big code. Voir l'nterface et la navigation originale de cette société de webdesign.
Big code. Voir l'nterface et la navigation originale de cette société de webdesign.
 Hamada-takeshi. Une arborescence simple mais originale oriente ici la navigation.
Hamada-takeshi. Une arborescence simple mais originale oriente ici la navigation.
 Medusa. Demo d'un projet de fin d'étude: une interface inspirée d'une méduse.
Medusa. Demo d'un projet de fin d'étude: une interface inspirée d'une méduse.
 Understanding USA. Un formidable projet/livre de Richard Saul Wurman. Efficacité du design.
Understanding USA. Un formidable projet/livre de Richard Saul Wurman. Efficacité du design.
 Tsé-Tsé. Exemple de navigation bordélique mais amusante.
Tsé-Tsé. Exemple de navigation bordélique mais amusante.
 Visual Thesaurus. Une encyclopédie produite par ThinkMap.
Visual Thesaurus. Une encyclopédie produite par ThinkMap.
 The IBM Glass Engine. Interface de navigation dans la musique de Philippe Glass.
The IBM Glass Engine. Interface de navigation dans la musique de Philippe Glass.
 Icon Factory. Société de conception d'icônes.
Icon Factory. Société de conception d'icônes.
 Visibone. Nuanciers et tableaux didactiques complexes.
Visibone. Nuanciers et tableaux didactiques complexes.
 Réussir un projet de site web. Le site du livre de Nicolas Chu chez Eyrolles. Des extraits à télécharger.
Réussir un projet de site web. Le site du livre de Nicolas Chu chez Eyrolles. Des extraits à télécharger.
 Redesign de sites Web. Le livre de Kelly Goto et Emily Cotler chez Eyrolles. Un chapitre à télécharger.
Redesign de sites Web. Le livre de Kelly Goto et Emily Cotler chez Eyrolles. Un chapitre à télécharger.
 Conception, suivi et animation d'un site web associatif. Le livre d'Eve Demazière à télécharger.
Conception, suivi et animation d'un site web associatif. Le livre d'Eve Demazière à télécharger.
 Ergonomie du logiciel et design web. Le livre de Jean-François Nogier chez Dunod.
Ergonomie du logiciel et design web. Le livre de Jean-François Nogier chez Dunod.
 Chef de projet web ? 7 pièges à éviter... Un article de Vincent Bénard sur son site Veblog.
Chef de projet web ? 7 pièges à éviter... Un article de Vincent Bénard sur son site Veblog.
 A quoi sert le graphisme sur un site web ? Un article de Vincent Bénard sur son site Veblog.
A quoi sert le graphisme sur un site web ? Un article de Vincent Bénard sur son site Veblog.
 End of webdesign. Un article provocant mais visionnaire de Jakob Nielsen sur son site Use it.
End of webdesign. Un article provocant mais visionnaire de Jakob Nielsen sur son site Use it.
 La fin du design web (revisitée). Une réaction de Vincent Bénard sur Usabilis.
La fin du design web (revisitée). Une réaction de Vincent Bénard sur Usabilis.
 Usability experts are from Mars, graphic designers from Venus. Réponse à Nielsen sur A list apart.
Usability experts are from Mars, graphic designers from Venus. Réponse à Nielsen sur A list apart.
Les écrans proposent des liens dont la forme varie selon la conception graphique et l'ergonomie du projet.
L'utilisateur peut ainsi accéder à l'information par des chemins différents de manière fluide.
Une navigation souple nécessite une hiérachisation de l'information. L'interface graphique et la mise en écran
doivent y contribuer, de manière à éviter que l'utilisateur ne se perde ou abandonne sa "lecture",
découragé par une apparente complexité. La navigation peut-être linéaire (étape par étape,
ne permettant que d'avancer ou de reculer) thématique (tableaux multi-choix, sommaires, catalogues...)
ou intuitive (exploration, curiosité...)
Dans le cadre du cours, nous utiliserons ces documents :
|
Arborescence & réseau. Une approche en image introduisant les notions de structure, de répertoire, de racine, |
|
Vers l'interface graphique (GUI : Graphic User Interface). Un cheminement en image vers ce que nous connaissons aujourd'hui. |
À voir également en classe: