Le HTML (ou HyperText Markup Language) est un langage chargé de mettre en forme des documents à l'aide de balises de formatage. Il permet la lecture de documents sur Internet à partir de machines différentes grâce au protocole HTTP, gérant l'accès via le réseau à des pages web désignées par une adresse unique, appelée URL (Uniform Resource Locator).
Les visiteurs progressent à l'aide d'un navigateur parmi les pages HTML, liées entre elles par des liens hypertextes: au sein d'un document, un mot ou un élément graphique permet de plonger vers un autre emplacement, offrant la possibilité de circuler de multiples façons parmi des informations de toute nature.
Le langage HTML est un standard établi par les recommandations publiées par un consortium international: le World Wide Web Consortium (W3C).
Les balises HTML structurent un contenu mais ne sont pas initialement destinée à la mise en page
proprement dite d'un document. C’est pourquoi les designers web ont rapidement détourné le HTML
de sa fonction première pour qu’il réponde davantage à leurs désirs de contrôle graphique des éléments.
C’est ainsi, par exemple, que les images sont souvent utilisées à la place de contenus textuels,
ou que les tableaux sont d’une manière générale employés à des fins de mise en page.
Bien qu’encore très courante, cette approche est amenée à disparaître au profit de l’utilisation des CSS
(Cascading Style Sheets) ou feuilles de style "en cascade". Le couple HTML/CSS offre à présent une solution
idéale pour un meilleur contrôle du comportement graphique d'une page.
Notez également que les pages HTML, qui sont aujourd’hui le système de base d’Internet, peuvent inclure
du texte, des images fixes ou animées, mais servent aussi de support à une multitude d’autres langages
(ASP, Java, Javascript, MySQL, Perl, etc.) ou de technologies propriétaires (Flash, Shockwave,
Quicktime, Windows Media Player, Real, moteurs de rendu 3D etc.) qui mettent à disposition du concepteur
et de l’internaute des fonctionnalités très diverses.
La nouvelle version du HTML s'appelle le XHTML (EXtensible HyperText Markup Language).
Il s'agit d'une version plus stricte et plus précise du HTML répondant aux nouvelles conditions de consultation des pages (mobiles et autre machinettes digitales). Le HTML est donc en voie de disparition !
Historiquement, le HTML a été pressenti en 1945 par Vannevar Bush (chercheur au MIT)
dans son article visionnaire As we may think décrivant la consulation de contenus grâce à des "liens". L'hypertexte sera développé par Ted Nelson, puis surtout par Douglas Engelbart.
Le 9 décembre 1968, Douglas Engelbart et ses 17 collaborateurs de l'Institut de Recherche de Stanford
présentent une étonnante démonstration de leur système hypertextuel, le NLS (oN Line System).
Douglas y manipule un fichier graphique doté de liens hypertextes, cliquant sur un lien pour accéder
à une autre information. Douglas Engelbart a largement contribué à développer le système hypertexte
et sa relation à l'image: il est l'inventeur de la souris !

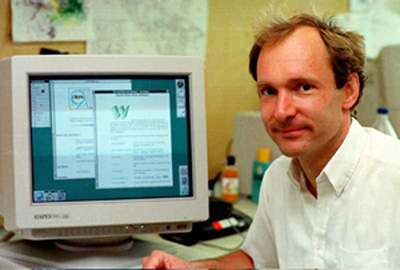
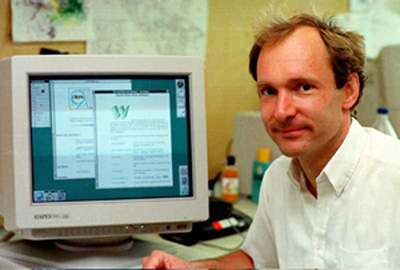
 Tim Berners-Lee.
Tim Berners-Lee.
Il developpa et mis au point le HTML et le protocole http (HyperText Transfer Protocol) dès 1989 au CERN. Il annonça officiellement la création du web sur Usenet en août 1991. Tim Berners-Lee est le directeur du W3 (World Wide Web Consortium).
La connaissance du HTML ne constitue cependant pas un préalable pour composer des pages web.
Des logiciels WYSIWYG ("What You See Is What You Get") tels que NVu (logiciel libre) Dreamweaver ou Golive transposent vos choix graphiques en HTML ou DHTML (Dynamic HTML, mélange de HTML, de javascripts et de CSS). Vous vous familiariserez à la longue avec les balises, ce qui vous permettra d'agir directement et plus strictement dans le code de vos pages et de corriger les erreurs pondues par les éditeurs (car il y en a...)
Il faut bien comprendre qu'un site peut être entièremment réalisé à l'aide d'un éditeur de texte ou de code comme TexEdit (Mac OSX), Notepad ou Notepad ++ (Windows). En effet, écrire du code HTML n'en demande pas plus, puisque les pages peuvent ensuite être exécutées et vérifiées à l'aide d'un navigateur. Certains webdesigner préfèrent cette solution, reprochant à Dreamweaver de produire un code douteux, ce qui n'est pas faux.
Tôt ou tard, il s'avèrera indispensable de coder soi-même.
 W3C HyperText Markup Language (HTML) HomePage.
W3C HyperText Markup Language (HTML) HomePage.
 W3C Style Guide for online hypertext.
W3C Style Guide for online hypertext.
 Hypertext. Un article Wikipedia.
Hypertext. Un article Wikipedia.
 Présentation du HTML. Une introduction et de nombreuses infos sur Comment ça marche ?
Présentation du HTML. Une introduction et de nombreuses infos sur Comment ça marche ?
 Documentation HTML. Documents PDF téléchargeables, fournis par Comment ça marche ?
Documentation HTML. Documents PDF téléchargeables, fournis par Comment ça marche ?
 Apprendre le HTML. Site de référence de Luc Van Lancker.
Apprendre le HTML. Site de référence de Luc Van Lancker.
 Premiers pas en HTML. Un cours en ligne par Emmanuel Fleury sur Linux-France.
Premiers pas en HTML. Un cours en ligne par Emmanuel Fleury sur Linux-France.
 Maîtriser le HTML. Site de référence de Luc Van Lancker.
Maîtriser le HTML. Site de référence de Luc Van Lancker.
 Cours HTML. sur Alias DMC.
Cours HTML. sur Alias DMC.
 How do they that in HTML ? Un site de Carl Tashian.
How do they that in HTML ? Un site de Carl Tashian.
 HTML Validator W3. Vérification de code HTMLl et XHTML en conformité avec les recommandations W3.
HTML Validator W3. Vérification de code HTMLl et XHTML en conformité avec les recommandations W3.
 Formulaire HTML. Créer du code HTML en ligne, sur Alias DMC.
Formulaire HTML. Créer du code HTML en ligne, sur Alias DMC.
 XHTML en une heure. Premières armes, sur Openweb.
XHTML en une heure. Premières armes, sur Openweb.
 Le XHTML. Site de référence de Luc Van Lancker.
Le XHTML. Site de référence de Luc Van Lancker.
 XHTML 1.0: recommandations W3C. Une traduction française du document original sur La Grange.
XHTML 1.0: recommandations W3C. Une traduction française du document original sur La Grange.
 Changez-vous la vie avec XHTML. Traduction d'un article de J. David Eisenberg sur Pompage.
Changez-vous la vie avec XHTML. Traduction d'un article de J. David Eisenberg sur Pompage.
 Applications pratiques et cas concrets avec (X)HTML et CSS. Un dossier de Alsacréations.
Applications pratiques et cas concrets avec (X)HTML et CSS. Un dossier de Alsacréations.
 Dix raisons d'utiliser XHTML, les CSS et le DOM. Un dossier du Journal du Web/Développeurs.
Dix raisons d'utiliser XHTML, les CSS et le DOM. Un dossier du Journal du Web/Développeurs.
 Memex. Un article Wikipedia.
Memex. Un article Wikipedia.
 Vannevar Bush. Un article Wikipedia. Lire: As we may think L'article fondateur de Vanavar Bush (PDF).
Vannevar Bush. Un article Wikipedia. Lire: As we may think L'article fondateur de Vanavar Bush (PDF).
 Ted Nelson. Concepteur du HTML, précurseur, avec Xanadu, d'un système de publication online.
Ted Nelson. Concepteur du HTML, précurseur, avec Xanadu, d'un système de publication online.
 Ted Nelson. Un article Wikipedia.
Ted Nelson. Un article Wikipedia.
 Douglas Engelbart. Un article Wikipedia.
Douglas Engelbart. Un article Wikipedia.
 Mouse site. Douglas Engelbart, l'inventeur de la souris et précurseur des interfaces graphiques.
Mouse site. Douglas Engelbart, l'inventeur de la souris et précurseur des interfaces graphiques.
 Invisible revolution. The history of Doug Engelbart and interactive computing by Liquid information.
Invisible revolution. The history of Doug Engelbart and interactive computing by Liquid information.
 Bootstrap Institute. Actuel projet de Douglas Engelbart.
Bootstrap Institute. Actuel projet de Douglas Engelbart.
 L'hypertexte comme métaconstruction. Un article sur le site de LAB[au].
L'hypertexte comme métaconstruction. Un article sur le site de LAB[au].
 L'hypertexte comme système comportemental. Un article sur le site de LAB[au].
L'hypertexte comme système comportemental. Un article sur le site de LAB[au].
 Media cognition: text 01. Un article sur le site de LAB[au].
Media cognition: text 01. Un article sur le site de LAB[au].
 Vision and Reality of Hypertext and Graphical User Interfaces. Thèse de Mathias Müller-Prove.
Vision and Reality of Hypertext and Graphical User Interfaces. Thèse de Mathias Müller-Prove.
Voir une première page d'essai
ou consultez le code source de cette page (Affichage > Source ou Code Source).
ou consultez le code source de cette page (Affichage > Source ou Code Source).
Les visiteurs progressent à l'aide d'un navigateur parmi les pages HTML, liées entre elles par des liens hypertextes: au sein d'un document, un mot ou un élément graphique permet de plonger vers un autre emplacement, offrant la possibilité de circuler de multiples façons parmi des informations de toute nature.
Le langage HTML est un standard établi par les recommandations publiées par un consortium international: le World Wide Web Consortium (W3C).
Les balises HTML structurent un contenu mais ne sont pas initialement destinée à la mise en page
proprement dite d'un document. C’est pourquoi les designers web ont rapidement détourné le HTML
de sa fonction première pour qu’il réponde davantage à leurs désirs de contrôle graphique des éléments.
C’est ainsi, par exemple, que les images sont souvent utilisées à la place de contenus textuels,
ou que les tableaux sont d’une manière générale employés à des fins de mise en page.
Bien qu’encore très courante, cette approche est amenée à disparaître au profit de l’utilisation des CSS
(Cascading Style Sheets) ou feuilles de style "en cascade". Le couple HTML/CSS offre à présent une solution
idéale pour un meilleur contrôle du comportement graphique d'une page.
Notez également que les pages HTML, qui sont aujourd’hui le système de base d’Internet, peuvent inclure
du texte, des images fixes ou animées, mais servent aussi de support à une multitude d’autres langages
(ASP, Java, Javascript, MySQL, Perl, etc.) ou de technologies propriétaires (Flash, Shockwave,
Quicktime, Windows Media Player, Real, moteurs de rendu 3D etc.) qui mettent à disposition du concepteur
et de l’internaute des fonctionnalités très diverses.
La nouvelle version du HTML s'appelle le XHTML (EXtensible HyperText Markup Language).
Il s'agit d'une version plus stricte et plus précise du HTML répondant aux nouvelles conditions de consultation des pages (mobiles et autre machinettes digitales). Le HTML est donc en voie de disparition !
Historiquement, le HTML a été pressenti en 1945 par Vannevar Bush (chercheur au MIT)
dans son article visionnaire As we may think décrivant la consulation de contenus grâce à des "liens". L'hypertexte sera développé par Ted Nelson, puis surtout par Douglas Engelbart.
Le 9 décembre 1968, Douglas Engelbart et ses 17 collaborateurs de l'Institut de Recherche de Stanford
présentent une étonnante démonstration de leur système hypertextuel, le NLS (oN Line System).
Douglas y manipule un fichier graphique doté de liens hypertextes, cliquant sur un lien pour accéder
à une autre information. Douglas Engelbart a largement contribué à développer le système hypertexte
et sa relation à l'image: il est l'inventeur de la souris !

Il developpa et mis au point le HTML et le protocole http (HyperText Transfer Protocol) dès 1989 au CERN. Il annonça officiellement la création du web sur Usenet en août 1991. Tim Berners-Lee est le directeur du W3 (World Wide Web Consortium).
La connaissance du HTML ne constitue cependant pas un préalable pour composer des pages web.
Des logiciels WYSIWYG ("What You See Is What You Get") tels que NVu (logiciel libre) Dreamweaver ou Golive transposent vos choix graphiques en HTML ou DHTML (Dynamic HTML, mélange de HTML, de javascripts et de CSS). Vous vous familiariserez à la longue avec les balises, ce qui vous permettra d'agir directement et plus strictement dans le code de vos pages et de corriger les erreurs pondues par les éditeurs (car il y en a...)
Il faut bien comprendre qu'un site peut être entièremment réalisé à l'aide d'un éditeur de texte ou de code comme TexEdit (Mac OSX), Notepad ou Notepad ++ (Windows). En effet, écrire du code HTML n'en demande pas plus, puisque les pages peuvent ensuite être exécutées et vérifiées à l'aide d'un navigateur. Certains webdesigner préfèrent cette solution, reprochant à Dreamweaver de produire un code douteux, ce qui n'est pas faux.
Tôt ou tard, il s'avèrera indispensable de coder soi-même.
