Modularité et identité graphique
Une identité visuelle démontable en formes élémentaires.

Cet article constitue une documentation à l’attention des étudiant(e)s s’intéressant au domaine de la communication visuelle et de l’identité de marque.
![]()
Mots-clé : modules, principes modulaires, systèmes modulaires, constructions modulaires. Formes élémentaires modulables, combinables et permutables. Structures, séquences itératives, assemblages, grilles.
IMPORTANT (note du 14 janvier 2014) : la charte graphique de Arte dont il est question ici est celle de 2008. Elle a changé en 2011 mais les principes exposés ici restent valables ;)
La nouvelle charte de Arte (2011) est disponible ici. D’autres documents (chartes graphiques, rapports d’entreprises, etc) utilisés au cours de Communication Visuelle sont disponibles sur cette page : http://multimedialab.be/cours/infographie/identite.htm#charte
CHARTE GRAPHIQUE ET IDENTITÉ VISUELLE
L’objectif d’une charte graphique est de décrire un univers, une grammaire graphique dont les éléments (logo, couleurs, éléments et comportements) constituent une identité visuelle, une signature reconnaissable et distincte.
Concrètement, une charte graphique se présente comme un ensemble d’instructions claires, destinées à faire respecter l’intégrité d’une identité graphique. Qu’elle soit excessivement détaillée ou au contraire très simple et brève, son objectif restera identique : communiquer sans ambiguité les caractéristiques de l’identité visuelle d’une marque afin d’éviter toute dérive préjudiciable à son homogénéité et à son impact.
CRITÈRES
Dans le contexte du cours de communication visuelle, un travail sur l’identité visuelle d’une marque (entreprise, projet, évènement) est notamment demandé aux étudiant(e)s. Ce travail est défini par un énoncé précis, incluant une série de critères inhérents à ce type de création : la cohérence graphique, la lisibilité, l’originalité, la pertinence, l’adaptabilité, la modularité, l’impact.
Tant les commentaires effectués lors de la progression du travail que l’évaluation finale se réfèrent précisément à ces critères. Au delà de ce contexte pédagogique, les qualités requises pour une identité visuelle ou un logo sont imposées par leur propre fonction : permettre d’identifier clairement une marque, quels qu’en soient les supports, la taille ou le contexte.
MODULARITÉ
Parmi ces critères, celui de “modularité“ semble souvent difficile à appliquer par les étudiant(e)s. Cet article est donc destiné à éclaircir ce que l’on peut entendre par « modularité » dans le domaine de l’identité visuelle, et plus largement de design graphique.
MODULARITÉ ET ARCHITECTURE
En architecture, le terme module désigne une unité de base dont les mesures du bâtiment sont des multiples. Par extension, ce terme signifie également l’élément simple d’une structure répétitive. La notion de pattern n’est pas loin. La modularité d’une structure est donc le résultat d’une combinaison de formes élémentaires.
Le Seagram Building à New-York, un des chefs d’oeuvres de Mies Van Der Rohe, en est un excellent exemple :

MODULARITÉ ET DESIGN GRAPHIQUE
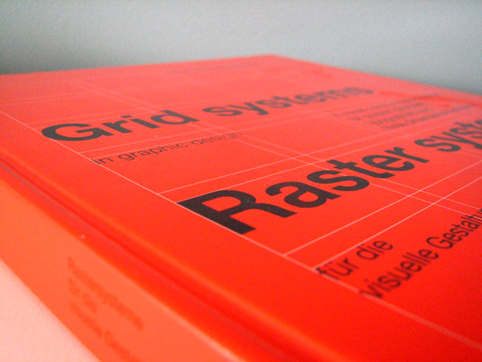
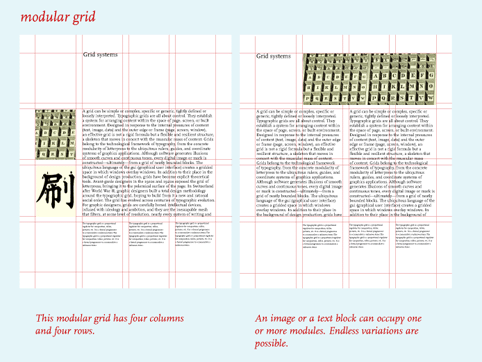
Le domaine du design graphique, et notamment celui de la typographie ou de la mise en page, a recours à ce que l’on appelle des grilles modulaires, c’est à dire des grilles de mise en page composées par répétition d’une surface élémentaire. Voir à ce sujet l’incontournable référence Grid Systems in Graphic Design de Josef Muller-Brockmann (Arthur Niggli, 2001).


Voir aussi « Comprendre la typographie » de Ellen Lupton (Pyramyd, 2007), ou encore la page Modular grid sur son site. Voir également en ligne : Créer une grille de mise en page avec l’application Gridelicious.
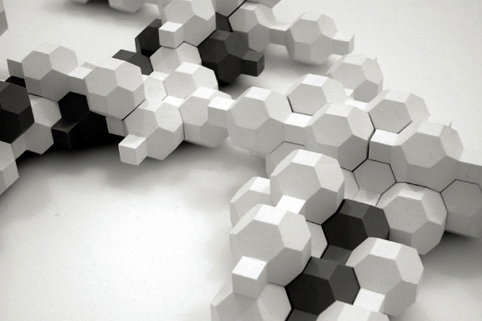
Pour un exemple dans le domaine de l’art, voir l’oeuvre modular re.strukt (2003) de l’artiste allemand Carsten Nicolai, composée d’objets élémentaires en caoutchouc et en porcelaine, ainsi que d’une grille sérigraphiée, composée à partir du motif répété de ces objets.

MODULARITÉ ET IDENTITÉ VISUELLE
Dans la conception d’une identité visuelle, ces formes élémentaires peuvent être un logo, une partie distincte d’un logo, une particularité du graphisme, un fragment, etc. considéré comme élément constituant et fondamental. Une bonne identité visuelle contient de telles ressources démontables et combinables : une partie élémentaire peut exprimer le tout.
Cette approche modulaire garantit l’adaptabilité, la souplesse et le potentiel de développement dans le temps d’une identité visuelle.
Un exemple connu :


![]()
LA CHARTE GRAPHIQUE ARTE
La charte graphique de la chaîne de télévision ARTE présente les formes élémentaires (appelés ici fondamentaux de l’univers graphique d’ARTE) qui caractérisent son identité. Selon Michel Goldschmidt, directeur artistique de la chaîne, ces fondamentaux constituent le vocabulaire de la grammaire graphique de ARTE. Cette charte est téléchargeable sur cette page. Les textes et images qui suivent en sont extraits.
Extraits.
Les règles contenues dans cette charte reposent sur les fondamentaux de l’univers graphique de la chaîne et s’appliquent sans exception à tous les supports véhiculant la marque ARTE. Elles doivent impérativement être respectées afin d’assurer une identité visuelle homogène.
Le logo ARTE ainsi que l’angle de -4° par rapport à l’horizontale demeurent la grammaire fondamentale d’ARTE. L’univers graphique de la Chaîne s’enrichit d’un cartouche qui met en avant le logo ARTE. la forme singulière et les couleurs vitaminées du cartouche apportent une touche moderne et originale à l’univers d’ARTE.

Outre le logo ARTE, le langage graphique de la Chaîne repose sur 3 éléments fondamentaux :
1. le cartouche coloré
2. la typographie imposante et colorée
3. la bande horizontale inclinée à -4°
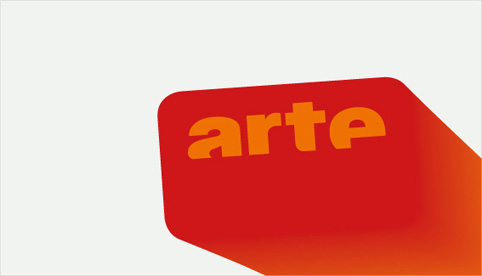
1er élément fondamental : le cartouche coloré.

Le logo d’ARTE est placé au centre du cartouche. Le cartouche crée un espace privilégié qui attire le regard de l’observateur. L’effet de perspective et le dégradé des couleurs créent une dynamique qui met en avant cet espace au sein du cartouche. En tant qu’élément visuel, le cartouche est fortement identificateur, synonyme d’une marque jeune et qui s’affirme.
2e élément fondamental : la typographie imposante et colorée.

La typographie est imposante, incontournable, souvent en majuscules. Elle s’inscrit dans le nouveau langage graphique d’ARTE : clair, percutant et plein d’aplomb. La typographie reflète la couleur du cartouche et entre en interaction avec lui.
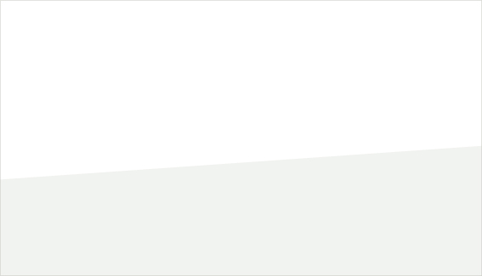
3e élément fondamental : la bande horizontale inclinée à -4°.

La bande horizontale inclinée à -4°est essentielle pour la composition de la page car elle détermine la répartition de l’espace entre le visuel et la partie en blanc. Elle véhicule de la manière la plus élémentaire l’angle à -4° propre à ARTE et contribue ainsi à l’identification de la marque ARTE.
La grammaire fondamentale d’ARTE repose sur ces trois fondamentaux.
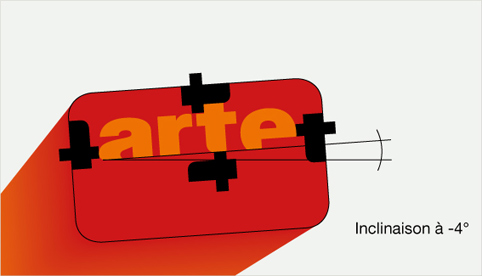
Deux exemples d’assemblage de ces éléments :


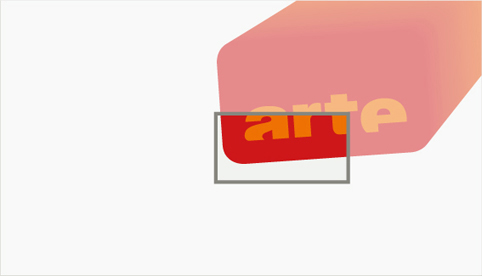
Le « t » de ARTE comme étalon de mesure.
Cet exemple démontre le côté récursif de la notion de grille modulaire. Le design graphique est fondamentalement modulaire, de la conception d’une lettre jusqu’à la mise en page d’un texte, de la conception d’un logo jusqu’aux gabarits de mise en page, gouttières et marges séparant colonnes, blocs de texte ou images.

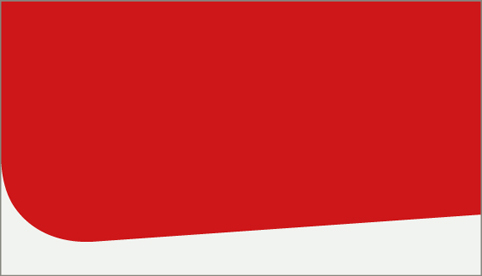
Le cartouche comme élément libre de la composition graphique.


Cette variante offre une grande liberté à la composition graphique de tous les supports imprimés sur les quels ne figure pas le cartouche. La partie du cartouche comportant l’angle caractéristique peut disparaître et la figure ainsi créée se positionner librement sur le support.

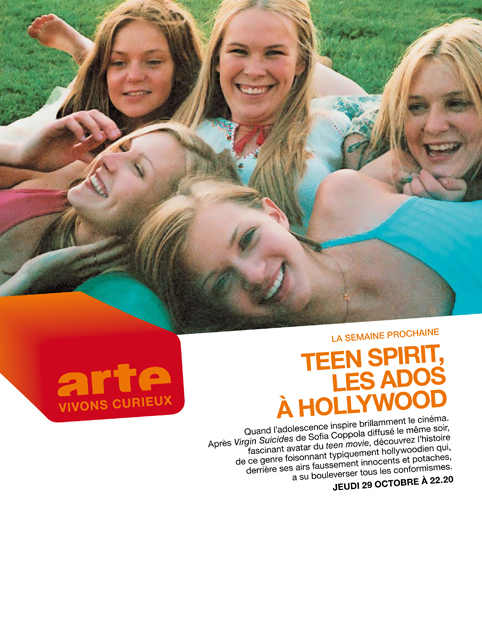
Le cartouche comme support d’informations.

Le cartouche peut porter des informations importantes, comme les titres dans une brochure ou des informations particulières relatives à des visuels.

Un exemple d’annonce de programme extrait d’un Arte Magazine d’octobre 2009.

![]()
DOCUMENTATION
→ Une documentation graphique sur la notion de “pattern“.
→ Une documentation graphique sur la notion de “module“ dans le domaine du design.
![]()
LIENS
→ La charte graphique d’ARTE.
→ Les documents de communication de ARTE.
→ Extraits graphiques de la charte d’ARTE.
→ Des exemples d’identités de marques.
→ Les critères d’un bon logo.
![]()
Cours de Communication Visuelle, 2009-2010
HEAJ (Haute Ecole Albert Jacquard, Namur).
Professeur : Marc Wathieu
![]()


janvier 13th, 2012 à 13:29
[…] Modularité et identité graphique : univers, grammaire graphique, éléments (logo, couleurs, éléments et comportements) modulaires et déclinables. […]
février 4th, 2014 à 6:41
[…] Charte graphique Arte : http://www.multimedialab.be/blog/?p=1260 http://pro.arte.tv/communication/charte-graphique-logos/ […]