|
Chacun des fichiers (pages HTML, images, etc) porte un nom et se trouve à un emplacement précis (racine du site, sous-dossier, etc). Ces coordonnées constituent l'adresse des fichiers.
 |
Lorsque vous composerez des pages, le travail essentiel sera de créer des hyperliens entre ces différents fichiers.
La position de chacun d'eux sera relative au dossier dans lequel ils se trouvent.
Il s'agit donc de veiller à ce que les liens internes au site (images, pages, feuilles de styles, etc)
soient RELATIFS au dossier du site, et non ABSOLUS.
exemple de lien relatif: img/fond.jpg
exemple de lien absolu: C:\Documents and Settings\Administrateur\Bureau\site\img\fond.jpg
Exemple de problème fréquent:
dans votre page HTML, si une image possède par erreur l'adresse suivante:
C:\Documents and Settings\Administrateur\Bureau\site\img\fond.jpg
Lorsque vous l'aurez envoyée sur votre serveur, le lien sera inévitablement brisé puisque cette adresse pointe une image qui se trouve SUR VOTRE PROPRE MACHINE !! L'adresse exacte qui permettrait l'affichage correct devrait être quelque chose comme:
img/fond.jpg
Analysons une adresse URL à l'aide d'un exemple concret:
http://www.erg.be/multimedialab/pict/im_dream_site.gif
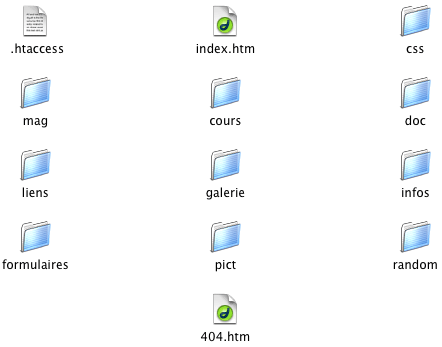
L'image "im_dream_site.gif" se trouve dans le dossier "pict", lui-même dans le dossier "multimedialab" placé à la racine du serveur de l'Erg.
Tout ce qui se trouve à gauche du signe "/" signifie que l'on remonte dans l'arborescence d'un site.
Tout ce qui se trouve à droite du signe "/" signifie que l'on descend dans l'arborescence d'un site.
Dreamweaver vous accompagnera bien-sûr dans l'attribution de ces liens, sous réserve de lui avoir préalablement indiqué où se trouvait votre site, grâce à la fonction "définir un site". Nous allons y revenir.
Compte-tenu de l'adresse précise de chacun des fichiers impliqués dans l'affichage d'une page, si vous tentez de réorganiser les fichiers en ne conservant pas la hiérarchie originelle, vos liens seront brisés. La plupart des erreurs 404 sont dûes à ce type de maladresse. En cas de pépin, Dreamweaver possède cependant une fonction "rechercher/remplacer" qui permet de corriger les chemins de vos fichiers.
La TOUTE PREMIERE CHOSE A FAIRE sera donc de créer et de nommer un nouveau dossier (exemple: "test01") à l'endroit souhaité. À l'intérieur de ce dossier, vous créerez un autre dossier que vous appellerez "img", "pict"
ou encore "images". Vous pourrez d'ores et déjà y placer les quelques images que vous envisagez d'utiliser
(.gif .jpg ou.png uniquement).
Vous ouvrirez ensuite Dreamweaver afin de créer une nouvelle page HTML
(Fichier > Nouveau > Page basique > HTML), que vous sauverez immédiatement dans le dossier
de votre site sous le nom "index.html" ou "index.htm".
C'est en effet cette page d'index (sommaire) que le navigateur cherche par défaut à la racine de tout site en ligne.
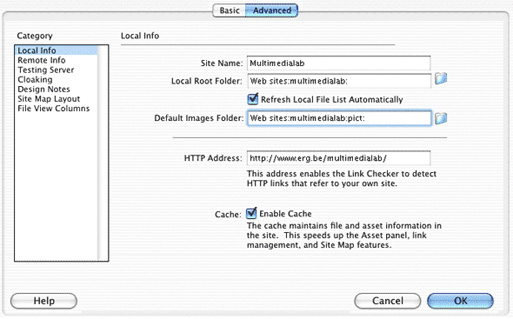
Toujours dans Dreamweaver, vous allez "définir votre site" (Site > Nouveau site). Vous saisirez le nom de votre site ("essai 01"), vous pointerez le dossier "racine" local ("essai 01").
Remarque:
Sur PC, vous devez commencer par ouvrir la fenêtre "Fichiers du site" afin de sélectionner
la commande "Nouveau" du menu "Site" se trouvant dans la barre des menus de la fenêtre "Fichiers du site".
Sur Mac, le menu "Site" est directement accessible dans la barre des menus. Sélectionnez donc la commande "Nouveau site".
Voici à quoi ressemble la fenêtre de la définition d'un site:

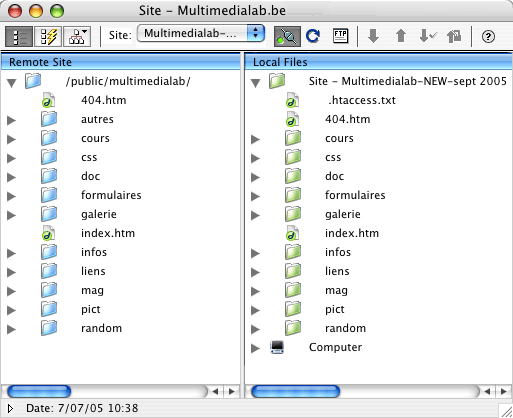
Dreamweaver facilite la gestion globale d'un site grâce à un environnement double, affichant à gauche
le contenu du site placé sur le serveur distant et à droite le contenu du site (votre dossier local)
sur votre ordinateur.
Cet environnement permet à Dreamweaver de comprendre et d'accompagner vos créations, modifications
ou déplacements de pages de manière dynamique. Lors de modifications, il en mesurera par exemple les conséquences en scannant le contenu du site et en actualisant au besoin les liens ou l'arborescence en fonction d'éventuels changement de noms ou d'emplacements de fichiers.
Voici (ci-dessous) à quoi ressemble la fenêtre principale. Ici la connexion FTP est établie: nous voyons donc
les documents présents sur le serveur (Site Distant/Remote Site) à gauche et ceux sur notre machine à droite (Fichiers Locaux/Local Files):

Si Dreamweaver ajoute .html et que vous souhaitez .htm, allez dans le menu "Fichier" activer la commande "Préférences" et régler le suffixe en .htm dans la rubrique "Général".
Les noms de fichiers et des dossiers doivent avoir une nomenclature particulière et stricte :
seules les 26 lettres de l'alphabet, les 10 chiffres et le signe _ sont utilisables.
Jamais de majuscule, ni d'accent, ni d'espace. Veillez également à employer des noms courts et pertinents.
Tous les fichiers .htm ou .html d'importance première sont placés à la racine du site, avec leur index.
Les fichiers secondaires, s'il y en a, peuvent être rangés dans un ou des dossiers spécifiques.
Les images (.gif .jpg ou.png uniquement) sont rangées dans un dossier "img" qui peut,
suivant le nombre de document, être lui-même subdivisé en plusieurs sous-dossiers.
Un dossier peut aussi être appelé "media" (par exemple s'il contient des animations flash et des vidéos)
Il est préférable d'envisager une logique simple et claire à l'arborescence de votre site.
L'ADSL n'etant pas encore généralisé, fixez-vous un poids maximum de 80 Ko par page
et 50 Ko pour la page d'accueil. Le poids de la page est affiché en bas à droite dans la fenêtre du document ouvert.
Il ne tient généralement pas compte des images préchargées ou autres ajouts (javascripts, java, etc).
Préférez le format 800 X 600 pixels. C'est le standard le plus courant.
Un site vous intrigue par sa mise en page ? Utilisez Firefox (Fichier > Enregistrez sous) et ouvrez-la ensuite
avec DreamWeaver. Vous pourrez l'examiner et la modifier à votre guise.
ou Pomme-J (Mac) et CTRL-J (PC).
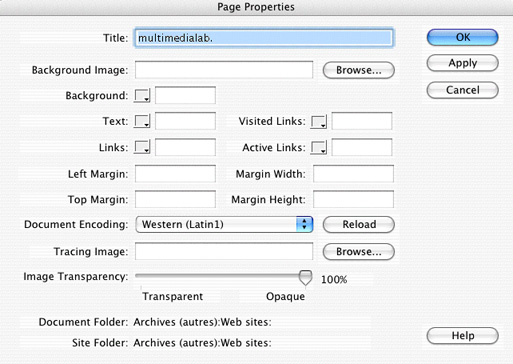
Saisissez un nom dans le cartouche "Titre" (exemple: le nom de votre site).
Un titre de page pertinent favorisera le référencement dans Google, très friand des infos présentes
dans l'en-tête (entre les balises html <head> et </head>) des pages en ligne.
Désignez une couleur de fond dans la palette, ou une image .gif ou .jpeg présente dans votre dossier "images" afin de l'utiliser comme motif.
Validez.
Votre page possède à présent ses propriétés de base.
La barre-titre de votre page dans Dreamweaver renseigne la structure suivante (exemple): multimedialab.be (multimedialab/index.htm)
multimedialab.be: le titre de la page tel qu'il apparaîtra dasn le navigateur.
multimedialab: le nom du dossier dans lequel se trouve "index.htm".
index.htm: le nom de ce document.

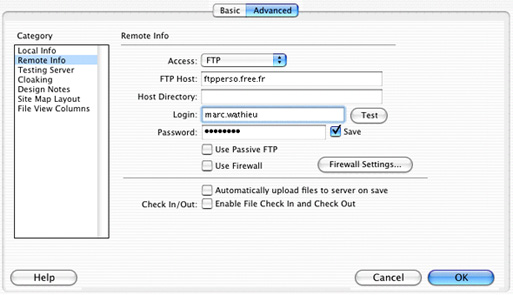
Pour configure votre outil FTP, allez dans le menu Site > Editer les sites.
Vous obtiendrez la fenêtre de formulaire suivante:

Une fois validée, cette page gardera en mémoire les coordonnées nécessaires lors de toue connexion FTP.
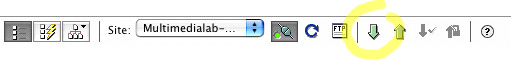
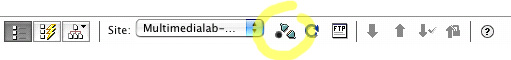
Après avoir créé vos pages, vous vous connecterez en cliquant sur l'icône suivante:

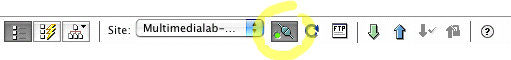
Lorsque la connexion est établie, l'icône change d'apparence, et vous remarquez que les flèches à droite
se sont colorées. Cela signifie que le logiciel est prêt à uploader ou downloader des fhichiers.

Vous allez uploader un document - page entière (HTML + images) ou page HTML seule lors de mises à jour -
en cliquant sur la flèche "montante":

Si vous souhaitez récupérer ("downloader") un document du serveur vers votre machine, vous cliquerez
sur la flèche descendante (Dreamweaver vous demandera si vous voulez écraser le document local):