Le HTML (HyperText Markup Language) est un langage de description de document qui se présente sous la forme d'un langage à balises. Il permet la lecture de documents sur Internet à partir de machines différentes grâce au protocole HTTP, gérant l'accès via le réseau à des pages web désignées par une adresse unique, appelée URL (Uniform Resource Locator). Exemple :
|
Protocole
|
Nom du serveur
|
Chemin
|
|
http://
|
www.multimedialab.be
|
/cours/langages/html.htm
|

|
C'est un logiciel libre, respectueux des standards du web. Plus d'infos : Voir la page "Navigateurs et plugins". |
Tout fichier en ligne possède donc une adresse. C'est la condition de son existence, autant en ligne que sur votre système d'exploitation). Exemples :
http://www.multimedialab.be/pict/logo_multimedialab.gif
http://www.multimedialab.be/doc/video/autechre_gantz%20graf.mpg
http://www.multimedialab.be/doc/divers/mathematiques.txt
http://www.multimedialab.be/css/multimedialab.css
http://www.google-analytics.com/urchin.js
http://www.multimedialab.be/cours/processing/exercices/walt_whitman_online.pde
À savoir : le navigateur pointe toujours par défaut une page nommée "index.htm" dans un dossier.
Exemple : http://www.multimedialab.be/
Si il n'existe pas de telle page, le contenu du dossier est visible sous forme de liste. Tous les serveurs n'autorisent cependant pas cette visualisation. Exemples :
Liste visible : http://www.eigen-art.com/Kuenstlerseiten/KuenstlerseiteCN/
Erreur 404 (File not found) : http://www.interactivearchitecture.org/tutorials/
Autre erreur : http://mitpress.mit.edu/catalog/item/
Directory Listing Denied : http://mitpress.mit.edu/catalog/
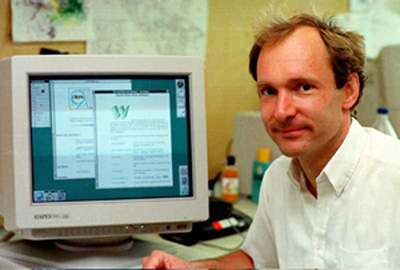
L'hypertexte sera développé par Ted Nelson, puis surtout par Douglas Engelbart. Le 9 décembre 1968, Douglas Engelbart et ses 17 collaborateurs de l'Institut de Recherche de Stanford présentent une étonnante démonstration de leur système hypertextuel, le NLS (oN Line System). Douglas Engelbart y manipule un fichier graphique doté de liens hypertextes, cliquant sur un lien pour accéder à une autre information. Douglas Engelbart a largement contribué à développer le système hypertexte et sa relation à l'image : il est l'inventeur de la souris !
 |
|
|
Le langage HTML est un standard établi par les recommandations publiées par un consortium international : le World Wide Web Consortium (W3C).
Les balises HTML structurent un contenu mais ne sont pas initialement destinée à la mise en page proprement dite d'un document. C’est pourquoi les designers web ont rapidement détourné le HTML de sa fonction première pour qu’il réponde davantage à leurs désirs de contrôle graphique des éléments.
C’est ainsi, par exemple, que les images sont souvent utilisées à la place de contenus textuels, ou que les tableaux sont d’une manière générale employés à des fins de mise en page. Bien qu’encore très courante, cette approche est amenée à disparaître au profit de l’utilisation des CSS (Cascading Style Sheets) ou feuilles de style "en cascade". Le couple HTML/CSS offre à présent une solution idéale pour un meilleur contrôle du comportement graphique d'une page.
![]() Voir la page "Présentation et contenu séparés".
Voir la page "Présentation et contenu séparés".
Notez également que les pages HTML, qui sont aujourd’hui le système de base d’Internet, peuvent inclure du texte, des images fixes ou animées, mais servent aussi de support à une multitude d’autres langages (ASP, Java, Javascript, MySQL, Perl, etc.) ou de technologies propriétaires (Flash, Shockwave, Quicktime, Windows Media Player, Real, moteurs de rendu 3D etc.) qui mettent à disposition du concepteur et de l’internaute des fonctionnalités très diverses.
La nouvelle version du HTML s'appelle le XHTML (EXtensible HyperText Markup Language). Il s'agit d'une version plus stricte et plus précise du HTML répondant aux nouvelles conditions de consultation des pages (mobiles et autre machinettes digitales).
Le HTML n'est pas pour autant en voie de disparition.
Lire : http://fr.wikipedia.org/wiki/Hypertext_Markup_Language
Ce dossier contient les pages suivantes :
01. HTML simple
02. HTML etendu
03. tableau couleurs
04. HTML css 01
05. HTML css 02
06. popup
La connaissance du HTML ne constitue pas un préalable pour composer des pages web.
Des logiciels WYSIWYG ("What You See Is What You Get") tels que KompoZer (logiciel libre) Dreamweaver ou Golive transposent vos choix graphiques en HTML ou DHTML (Dynamic HTML, mélange de HTML, de javascripts et de CSS).
Vous vous familiariserez à la longue avec les balises, ce qui vous permettra d'agir directement et plus strictement dans le code de vos pages et de corriger les erreurs pondues par les éditeurs (car il y en a...)
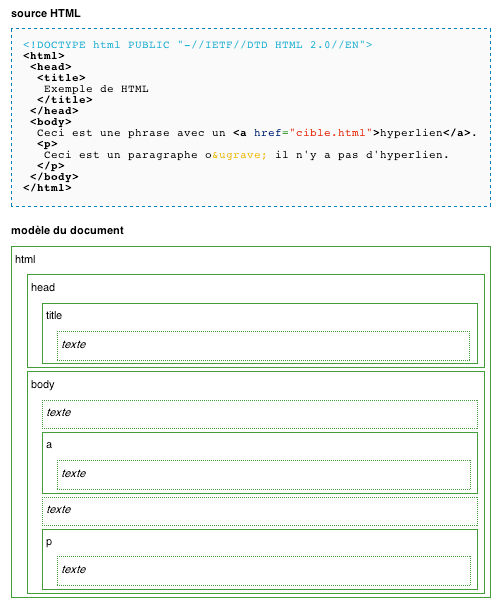
Document :
<html></html> : document html
<body></body> : corps du document
Titres :
<h1></h1> : titre 1er niveau
<h2></h2> : titre 2ème niveau
<h3></h3> : titre 3ème niveau (... et ainsi de suite jusqu'à 6)
Éléments de texte :
<p></p> : paragraphe
<ul></ul> : liste à puce
<ol></ol> : liste numérotée
<li></li>: élement d'une liste
<a href=""></a> : lien hypertexteTableau
<table></table> : tableau
<th></th> : légende de ligne ou de colonne
<tr></tr> : ligne du tableau
<td></td> : colonne du tableau
Positionnement :
<div></div> : définition de bloc (ou appels de styles CSS)
Exemple :

Il faut bien comprendre qu'un site peut être entièrement réalisé à l'aide d'un éditeur de texte ou de code comme TexEdit (Mac OSX), Notepad ou Notepad ++ (Windows). En effet, écrire du code HTML n'en demande pas plus, puisque les pages peuvent ensuite être exécutées et vérifiées à l'aide d'un navigateur. Certains webdesigner préfèrent cette solution, reprochant à Dreamweaver de produire un code douteux, ce qui n'est pas faux.
Tôt ou tard, il s'avèrera indispensable de coder soi-même.
un "éditeur de code" est un logiciel qui fonctionne en "plain text", c'est-à-dire qui produit du texte pur, CONTRAIREMENT à un logiciel de "traitement de texte" comme Microsoft Word, qui produit un texte formaté, contenant des informations de présentation, problématiques dans ce cas-ci.
Un "éditeur de texte" produit également du "plain text" mais ne dispose pas des fonctionnalités d'un "éditeur de code" (numérotation de lignes, indentation, colorisation syntaxique, gestion de blocs, etc).
D'autre part, notez-bien que le texte peut être encodé selon des normes différentes (Unicode UTF-8 ou UTF-16, ASCII, etc) définies dans les "préférences" des logiciels. En principe, vous ne devriez pas y toucher, mais il est bon de savoir que certains problèmes de compatibilité (affichage incohérent) peuvent provenir du choix de l'une ou l'autre de ces normes.
Plus d'infos : voir Unicode et HTML sur Wikipedia.
Voici au choix ce dont vous aurez besoin:

|
|

|
|

|
|

|
Sachez que Kompozer (pour MacOSX, Windows, Linux) est un outil complet de gestion et de création de pages web qui contient (tout comme Dreamweaver) de nombreux outils dont un client FTP et - évidemment - un éditeur de code:

|
|
