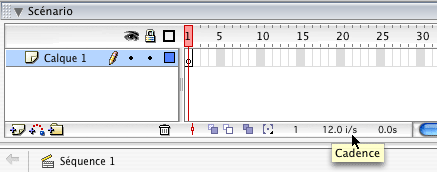
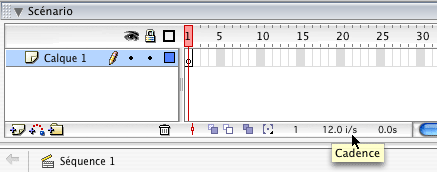
La fenêtre du scénario (ou "Timeline") est la partie de l'interface consacrée au contrôle de vos animations.
Chaque cellule d’un même calque peut être comparée à une image faisant partie d’une séquence filmée.

La vitesse de déplacement de la tête de lecture peut être modifiée en configurant la cadence de l'animation :
1. Double-cliquez sur la case qui affiche la cadence de l'animation

2. Réglez la vitesse de déplacement de la tête de lecture. 25 images/sec rend l'animation plus fluide:

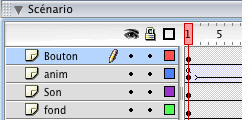
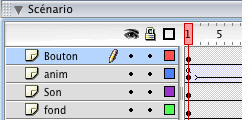
Une séquence est constituée de l'ensemble des éléments contenus sur la scène et répartis sur les différents calques. Lors d'un chantier dans Flash, il est capital de concevoir une méthode ou une procédure de travail, au même titre que la création elle-même. Une mauvaise gestion des calques peut en effet devenir un obstacle à la réalisation. Je vous recommande de placer les éléments qui n'ont pas de points communs sur des calques séparés, et de bien penser la nomenclature des calques. Il s'agit ici d'une véritable stratégie de création.

Pour ces 3 options , cliquez sur l'une des pastilles noires ou sur l'un des carrés de couleur
, cliquez sur l'une des pastilles noires ou sur l'un des carrés de couleur
en face du nom d'un calque.
 : Permet d'afficher ou masquer un calque. Si vous cliquez sur l'oeil qui se trouve en haut de la colonne de points, vous masquez/affichez tous les calques d'un seul clic. Idem pour le cadenas et le mode tracé (contour).
: Permet d'afficher ou masquer un calque. Si vous cliquez sur l'oeil qui se trouve en haut de la colonne de points, vous masquez/affichez tous les calques d'un seul clic. Idem pour le cadenas et le mode tracé (contour).
 : Permet de verrouiller un calque: il sera désormais impossible d'éditer le calque (placer ou créer des éléments sur la scène, ni déplacer, ni même supprimer). Cela permet d'éviter des incidents.
: Permet de verrouiller un calque: il sera désormais impossible d'éditer le calque (placer ou créer des éléments sur la scène, ni déplacer, ni même supprimer). Cela permet d'éviter des incidents.
 : Cette option permet de visualiser les calques en mode tracé. Vous ne voyez alors plus que le contour du contenu des calques.
: Cette option permet de visualiser les calques en mode tracé. Vous ne voyez alors plus que le contour du contenu des calques.
Lorsque votre animation contient un nombre important de calques, il est possible de les regrouper dans un même dossier:


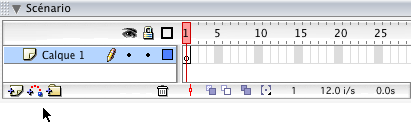
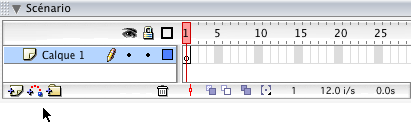
 : Créer un nouveau calque
: Créer un nouveau calque
 : Ajouter (associer) un guide de mouvement à un calque.
: Ajouter (associer) un guide de mouvement à un calque.
 : Créer un dossier afin de regrouper un ou plusieurs calques.
: Créer un dossier afin de regrouper un ou plusieurs calques.
 : Supprimer un calque.
: Supprimer un calque.
Onions skins et tête de lecture :
 : Lorsque votre scénario contient plusieurs images et images clés, ces onions skins vous permettent de toutes les visualiser en même temps, à partir de l'image sur laquelle vous travaillez.
: Lorsque votre scénario contient plusieurs images et images clés, ces onions skins vous permettent de toutes les visualiser en même temps, à partir de l'image sur laquelle vous travaillez.
1e bouton: affichage des images qui précèdent l'image sélectionnée
2e bouton: affichage des images en mode tracé qui précèdent l'image sélectionnée
3e bouton: affichage des images clé de la timeline
Vous pouvez ainsi combinez un affichage des images clés avec les images intérmediaires:

 : Cadence de l'animation. Un double clic sur le chiffre permet d'ouvrir la fenêtre de paramétrage de l'animation (dimension, couleur et cadence).
: Cadence de l'animation. Un double clic sur le chiffre permet d'ouvrir la fenêtre de paramétrage de l'animation (dimension, couleur et cadence).
 : Temps écoulé depuis le début de l'animation. Position de la tête de lecture/début de l'animation.
: Temps écoulé depuis le début de l'animation. Position de la tête de lecture/début de l'animation.
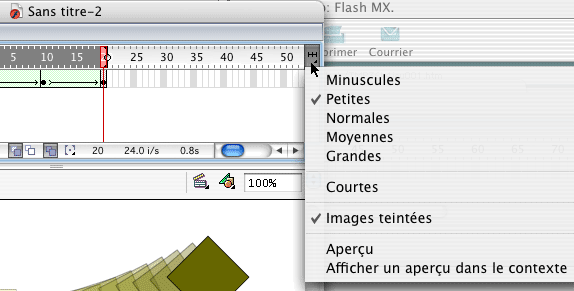
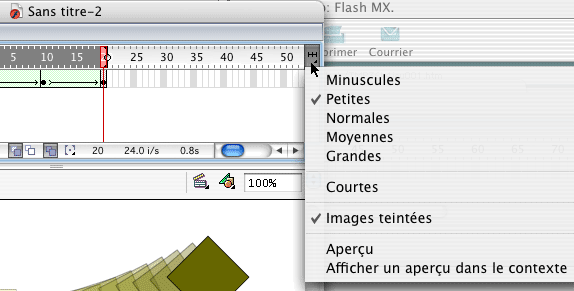
Lorsque vos animations contiennent un nombre important d'images, il est alors intéressant de changer l'échelle du scénario afin de visualiser plus d'images.
Un clic sur le bouton à droite de la timeline permet de modifier son échelle:

Le mode "Aperçu" permet d'afficher le contenu de la scène à l'intérieur du scénario.
Chaque cellule d’un même calque peut être comparée à une image faisant partie d’une séquence filmée.

La vitesse de déplacement de la tête de lecture peut être modifiée en configurant la cadence de l'animation :
1. Double-cliquez sur la case qui affiche la cadence de l'animation

2. Réglez la vitesse de déplacement de la tête de lecture. 25 images/sec rend l'animation plus fluide:

Les calques.
Une séquence est constituée de l'ensemble des éléments contenus sur la scène et répartis sur les différents calques. Lors d'un chantier dans Flash, il est capital de concevoir une méthode ou une procédure de travail, au même titre que la création elle-même. Une mauvaise gestion des calques peut en effet devenir un obstacle à la réalisation. Je vous recommande de placer les éléments qui n'ont pas de points communs sur des calques séparés, et de bien penser la nomenclature des calques. Il s'agit ici d'une véritable stratégie de création.

Pour ces 3 options
en face du nom d'un calque.
Lorsque votre animation contient un nombre important de calques, il est possible de les regrouper dans un même dossier:

La gestion des calques.

Onions skins et tête de lecture :
1e bouton: affichage des images qui précèdent l'image sélectionnée
2e bouton: affichage des images en mode tracé qui précèdent l'image sélectionnée
3e bouton: affichage des images clé de la timeline
Vous pouvez ainsi combinez un affichage des images clés avec les images intérmediaires:

Zoom sur la timeline.
Lorsque vos animations contiennent un nombre important d'images, il est alors intéressant de changer l'échelle du scénario afin de visualiser plus d'images.
Un clic sur le bouton à droite de la timeline permet de modifier son échelle:

Le mode "Aperçu" permet d'afficher le contenu de la scène à l'intérieur du scénario.
