Après l'animation du texte (Voir Page précédente), nous allons à présent créer le bouton qui va déclencher
le mouvement. Il s'agira d'une déclinaison du logo de multimedialab.be: la poule mécanique, une fois cliquée,
va caqueter et envoyer l'animation de la typo.
les 2 images "chick01.jpg" et "chick02.jpg", ainsi que le son "chicken.wav".
Menu > Fichiers > Importer dans la bibliothèque.
Pour ouvrir la fenêtre de la bibliothèque: Fenêtres > Bibliothèque, ou F11.
Avec l'animation du titre appelée "multimedialab" réalisée précédemment,
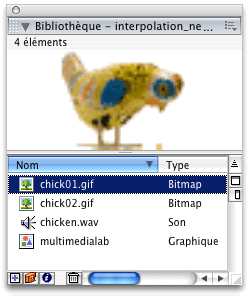
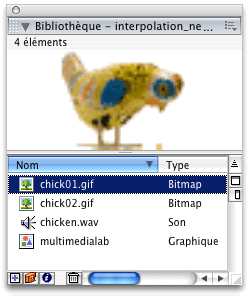
le contenu de la bibliothèque se présente comme suit:

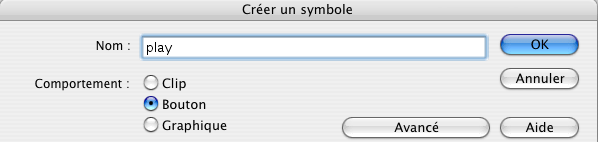
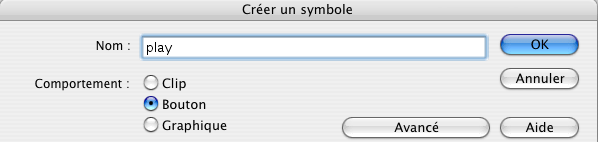
Nous le nommerons "Play" en cochant "Bouton":

Nous sommes ici en train de créer le bouton qui lancera l'animation. OK pour valider.
Remarque: le nom que vous donnez au symbole ne sert qu'à reconnaitre les différents symboles
dans la bibliothèque. Il n'a aucun rapport avec le nom que vous donnerez aux occurrences d'un symbole.
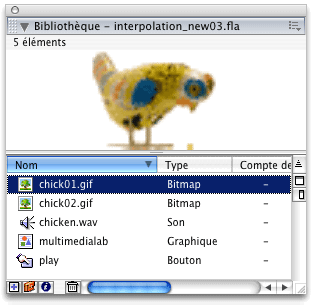
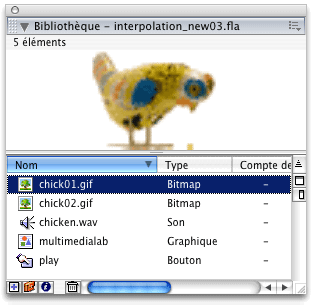
Elle contient désormais tous ce dont nous aurons besoin pour finaliser cet exercice:


Remarque: l'édition d'un symbole change l'apparence de la fenêtre du scénario.
Vous n'êtes en effet plus dans la fenêtre du scénario de la scène mais bien dans celle du bouton "Play".
4 états du bouton sont distingués: "Haut", "Dessus", "Abaissé" et "Cliquable".
"Haut": le pointeur de la souris n'est pas sur le bouton.
"Dessus": le pointeur survole le bouton.
"Abaissé": l'utilisateur clique sur le bouton.
"Cliquable": la zone cliquable à l'intérieur de votre bouton.

Cliquons sur la position "Dessus" et faisons glisser l'image chick02.gif sur la scène.
Cliquons sur la position "abaissé" et faisons glisser le son chicken.wav sur la scène.
Nous n'utiliserons pas la position "cliquable", elle restera transparente dans la séquence.
Voici ce que nous obtenons:

Remarque: lorsque vous posez un symbole de la bibliothèque sur la scène, vous obtenez une occurrence.
Une occurrence est donc une représentation graphique d'un symbole.
L'image d'un acteur sur un écran de cinéma est à l'acteur ce qu'une occurrence est au symbole.
Un symbole est unique dans la bibliothèque mais il peut posséder plusieurs occurrences sur la scène.
Vous pouvez glisser plusieurs fois un même symbole de la bibliotèque sur la scène ou copier-coller une occurrence.
Une occurrence possède ses propres propriétés telles que ses coordonnées en x et y par rapport au coin supérieur gauche de la scène, ses dimensions, son nom d'occurrence...
Dans la version US de Flash MX, on utilise le terme "Instance" pour traduire une "Occurrence".
Certains développeurs préfèrent utiliser ce terme car c'est un mot employé dans le vocabulaire
de programmation orientée objet.
Créons un nouveau calque à l'aide de la commande et nommons-le "Bouton"
et nommons-le "Bouton"
Faisons glisser le bouton "Play" de la bibliothèque vers le bas de la scène.
Chaque image du calque "Bouton", de 1 à 30, contient désormais le bouton (la poule).
Voici ce que nous voyons:

Cliquez sur "Actions" puis "Contrôle de l'animation" dans le menu de gauche pour déployer cette fenêtre:

Double-cliquez sur "stop". L'action "stop" est maintenant assignée à l'image 1 du calque "Anim texte".
Dorénavant, lorsque vous lancerez l'animation, elle sera en "stand by", stoppée sur l'image 1,
Cela laissera le temps d'appuyer sur le bouton "Play".
Cliquez maintenant sur l'image 30 du calque "Anim texte", et retournez dans le panneau "Actions".
Allez dans Actions > Contrôle de l'animation et double cliquez sur l'action "goto" (Aller à) .
Ensuite, configurez l'action (sur la droite du panneau) comme suit:

Cela signifie qu'une fois terminée, la séquence reviendra à son état initial, à l'image 1.
Nous allons finalement demander au bouton play de démarrer l'animation lorsqu'on le presse.

Un petit sigle sur une image-clé signale la présence d'une commande actionscript:
sur une image-clé signale la présence d'une commande actionscript:

Pour visualiser le résultat, Tapez Pomme + "Enter", ou Contrôle > Tester l'animation.
Voici ce que ça donne:
Votre but sera de vous réapproprier cet exercice avec vos propres idées...
Bon travail !
 Page suivante.
Page suivante.
le mouvement. Il s'agira d'une déclinaison du logo de multimedialab.be: la poule mécanique, une fois cliquée,
va caqueter et envoyer l'animation de la typo.
Cette phase de l'exercice se découpe en 2 étapes:
- Créer le bouton: 2 états de l'image et un son associé.
- Attribuer une action à ce bouton à l'aide d'une commande en langage Actionscript.
 Télécharger le dossier .zip contenant les codes sources: Mac | PC.
Télécharger le dossier .zip contenant les codes sources: Mac | PC.
- Créer le bouton: 2 états de l'image et un son associé.
- Attribuer une action à ce bouton à l'aide d'une commande en langage Actionscript.
01.
Nous allons d'abord importer dans la bibliothèque les fichiers dont nous aurons besoin:les 2 images "chick01.jpg" et "chick02.jpg", ainsi que le son "chicken.wav".
Menu > Fichiers > Importer dans la bibliothèque.
Pour ouvrir la fenêtre de la bibliothèque: Fenêtres > Bibliothèque, ou F11.
Avec l'animation du titre appelée "multimedialab" réalisée précédemment,
le contenu de la bibliothèque se présente comme suit:

02.
Nous allons d'abord créer un nouveau symbole: pomme + F8 ou CTRL F8 sur PC.Nous le nommerons "Play" en cochant "Bouton":

Nous sommes ici en train de créer le bouton qui lancera l'animation. OK pour valider.
Remarque: le nom que vous donnez au symbole ne sert qu'à reconnaitre les différents symboles
dans la bibliothèque. Il n'a aucun rapport avec le nom que vous donnerez aux occurrences d'un symbole.
03.
La bibliothèque a automatiquement ajouté ce symbole "Play" à sa liste.Elle contient désormais tous ce dont nous aurons besoin pour finaliser cet exercice:

04.
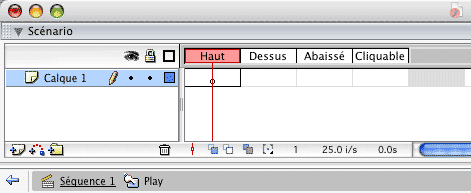
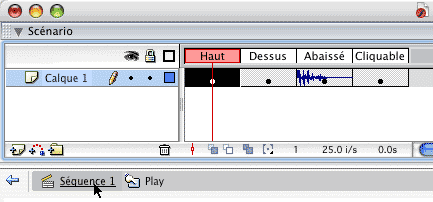
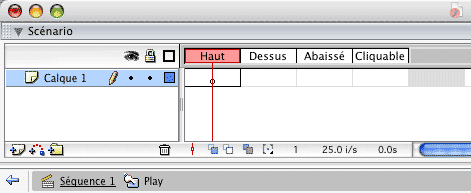
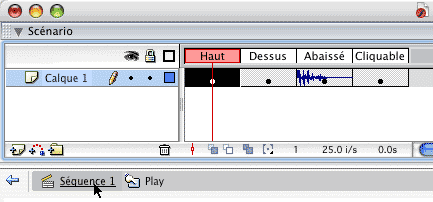
À ce stade, la fenêtre du scénario se présente comme suit:
Remarque: l'édition d'un symbole change l'apparence de la fenêtre du scénario.
Vous n'êtes en effet plus dans la fenêtre du scénario de la scène mais bien dans celle du bouton "Play".
4 états du bouton sont distingués: "Haut", "Dessus", "Abaissé" et "Cliquable".
"Haut": le pointeur de la souris n'est pas sur le bouton.
"Dessus": le pointeur survole le bouton.
"Abaissé": l'utilisateur clique sur le bouton.
"Cliquable": la zone cliquable à l'intérieur de votre bouton.
05.
En appuyant 3 fois sur F6, nous allons attribuer une image à chaque état du bouton:
06.
Cliquons sur la position "Haut" et faisons glisser l'image chick01.gif sur la scène.Cliquons sur la position "Dessus" et faisons glisser l'image chick02.gif sur la scène.
Cliquons sur la position "abaissé" et faisons glisser le son chicken.wav sur la scène.
Nous n'utiliserons pas la position "cliquable", elle restera transparente dans la séquence.
Voici ce que nous obtenons:

Remarque: lorsque vous posez un symbole de la bibliothèque sur la scène, vous obtenez une occurrence.
Une occurrence est donc une représentation graphique d'un symbole.
L'image d'un acteur sur un écran de cinéma est à l'acteur ce qu'une occurrence est au symbole.
Un symbole est unique dans la bibliothèque mais il peut posséder plusieurs occurrences sur la scène.
Vous pouvez glisser plusieurs fois un même symbole de la bibliotèque sur la scène ou copier-coller une occurrence.
Une occurrence possède ses propres propriétés telles que ses coordonnées en x et y par rapport au coin supérieur gauche de la scène, ses dimensions, son nom d'occurrence...
Dans la version US de Flash MX, on utilise le terme "Instance" pour traduire une "Occurrence".
Certains développeurs préfèrent utiliser ce terme car c'est un mot employé dans le vocabulaire
de programmation orientée objet.
07.
Retournons à la séquence principale en cliquant sur "Séquence 1", en bas à gauche (voir ci-dessus).Créons un nouveau calque à l'aide de la commande
Faisons glisser le bouton "Play" de la bibliothèque vers le bas de la scène.
Chaque image du calque "Bouton", de 1 à 30, contient désormais le bouton (la poule).
Voici ce que nous voyons:

08.
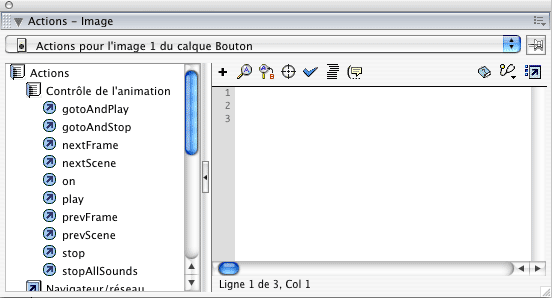
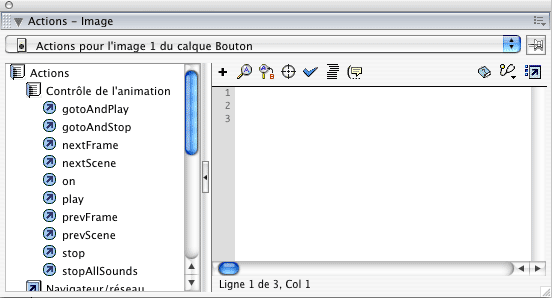
Positionnez vous sur l'image 1 du calque "Anim texte" et ouvrez le panneau "Actions": Fenêtre > Actions.Cliquez sur "Actions" puis "Contrôle de l'animation" dans le menu de gauche pour déployer cette fenêtre:

Double-cliquez sur "stop". L'action "stop" est maintenant assignée à l'image 1 du calque "Anim texte".
Dorénavant, lorsque vous lancerez l'animation, elle sera en "stand by", stoppée sur l'image 1,
Cela laissera le temps d'appuyer sur le bouton "Play".
Cliquez maintenant sur l'image 30 du calque "Anim texte", et retournez dans le panneau "Actions".
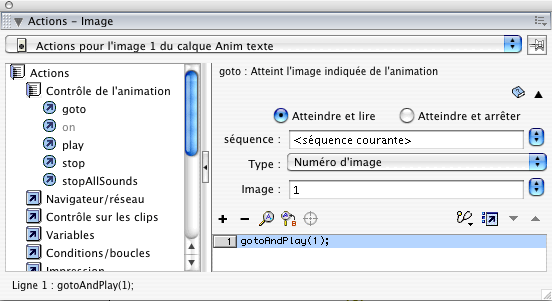
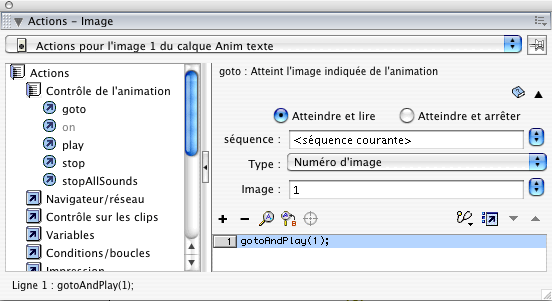
Allez dans Actions > Contrôle de l'animation et double cliquez sur l'action "goto" (Aller à) .
Ensuite, configurez l'action (sur la droite du panneau) comme suit:

Cela signifie qu'une fois terminée, la séquence reviendra à son état initial, à l'image 1.
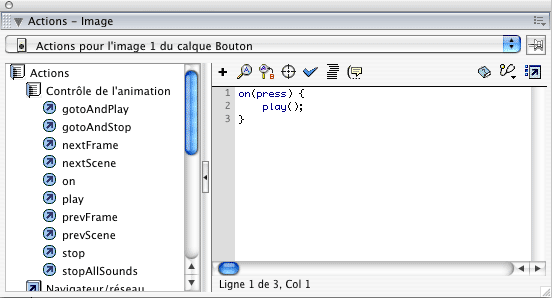
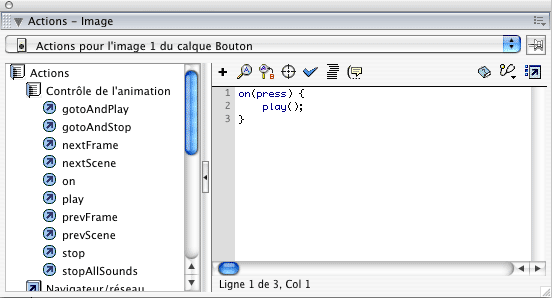
Nous allons finalement demander au bouton play de démarrer l'animation lorsqu'on le presse.

Un petit sigle
Pour visualiser le résultat, Tapez Pomme + "Enter", ou Contrôle > Tester l'animation.
Voici ce que ça donne:
Votre but sera de vous réapproprier cet exercice avec vos propres idées...
Bon travail !
