Dans ce deuxième tutoriel, nous allons créer un mini-site de présentation avec Flash MX 2004.
Cet exercice est conçu pour être présenté et commenté, puis pour être effectué individuellement. J'estime qu'il faut entre 3 et 6 heures pour arriver au bout de cette réalisation. Interpellez-moi en classe pour tout complément d'information.
Avant de vous lancer dans ce tutoriel, je vous recommande cependant de parcourir attentivement le didacticiel de Flash MX (Aide > Leçons), ou d'avoir résolu ce premier exercice simple: un bouton qui déclenche le mouvement d'un mot.
Avant toute chose, créez un nouveau document.
Menu Fichier > Nouveau document .
Enregistrez votre projet de site en le nommant "site01".
Pour éviter les maladresses et sauver distinctement les étapes significative de cet exercice,
je vous recommande de sauver votre travail comme ceci: "site01", "site02", "site03", etc.
L'extension .fla est attribuée au fichier source et lisible par le programme Flash.
Les publications flash portent l'extension .swf et sont lisibles via le flashPlayer, le plugin d'un navigateur
ou sont importables dans un fichier source. D'autres logiciels permettent également la création de fichier .swf, comme par exemple Adobe Illustrator CS.

Dans les propriétés du document, faites quelques essais et modifications de taille ou de couleur d'arrière-plan. Modifications > Documents.
Découvrez la taille de l'exemple en ligne dans le code source de la page html > clic droit + afficher la source. Pour la mise en ligne de fichiers .swf supérieurs à 50ko, il est conseillé d'informer les internautes équipés d'une bande passante bas débit de l'état de chargement de votre animation.
Ainsi pour commencer, vous allez récupérer le module de chargement pour l'intégrer dans votre animation flash. Ouvrez le fichier Ressources > chargement > chargement.fla

Pour visualiser l'animation: Menu Contrôle > Tester l'animation ou Ctrl + enter (PC) et Pomme + enter (Mac).
Pour simuler une connexion utilisateur et visualiser la progression du chargement:
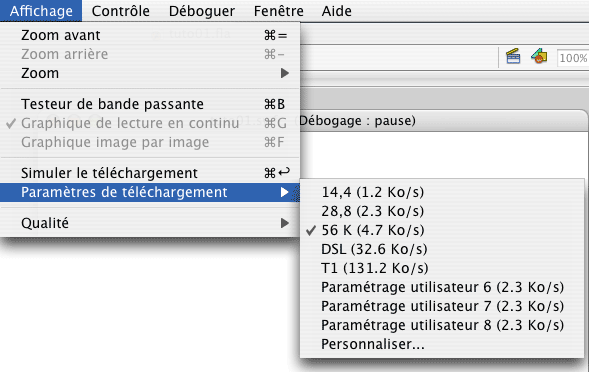
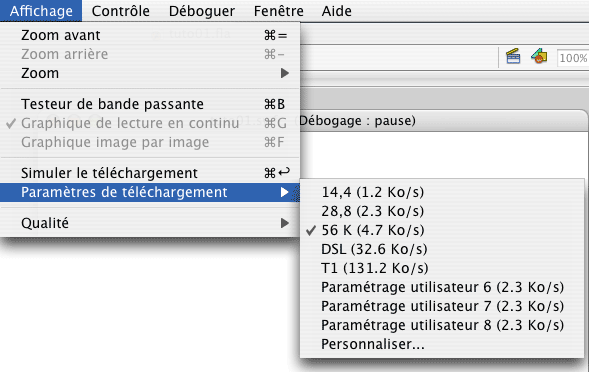
Contrôle > Déboguer l'animation, puis Affichage > Paramètres de téléchargement.

Le temps de lecture dépendra donc du poids du fichier en fonction de la bande passante simulée.
Quitter le test .swf pour revenir au fichier source.
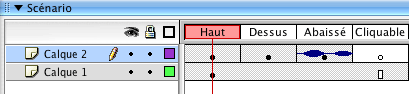
Observez les différents éléments et actions contenus dans chaque image de l'animation.
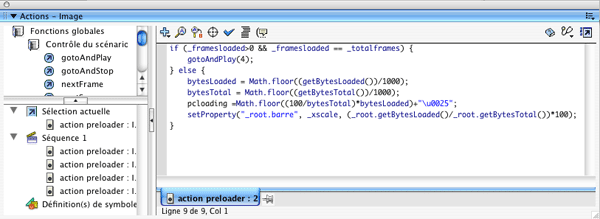
Pour afficher les actions: Menu Fenêtre > Panneaux de développement > Actions.
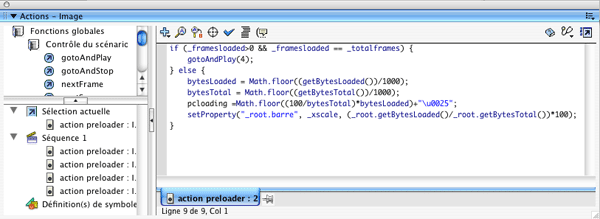
Cliquez sur l'image 2 pour un aperçu du language ActionScript.
Pas de panique, nous nous en tiendrons ici à quelques commandes de bases comme stop, gotoAndPlay, getURL…

Nous allons maintenant copier le contenu du preloader pour le coller dans votre projet de site.
Sélectionnez la première image du calque 1, puis:
Menu Edition > Sélectionnez toutes les images ou clic droit > Sélectionnez toutes les images.
Menu Edition > Copier les images ou clic droit > Copier les images.
Revenez à votre projet en cliquant sur son nom, affiché dans un onglet en haut de l'espace de travail.
Dans votre projet, placez-vous sur la première image du calque 1
et collez les images via le menu Edition > Coller les images ou clic droit > Coller les images.
Sélectionnez le Calque "son" et supprimez-le en le glissant sur la poubelle en bas de la fenêtre du scénario .
.
Nous y reviendrons plus tard. L'animation se charge maintenant beaucoup plus vite sans le poids du son.
Sélectionnez tous les éléments présents sur l'image 2 du calque contenu,
Groupez-les: Modifications > Grouper ou Crtl+G (PC) et Pomme+G (Mac).
Centrez-les sur la scène à l'aide du panneau d'alignement en cochant la case « à la scène ».
Menu Fenêtre > Panneaux de conception graphique > Aligner : cocher la case "vers la scène" à droite du panneau.
 Alignez-les au centre horizontalement et verticalement.
Alignez-les au centre horizontalement et verticalement.
Dégroupez les éléments pour y avoir accès individuellement:
Menu Modification > Dissocier.
Placez le texte de l'image 1 à la même position que celui présent
en image 2.
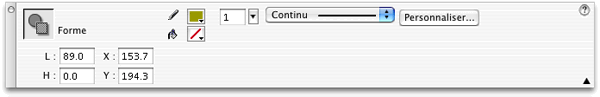
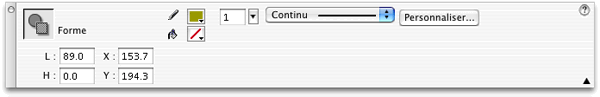
Pour contrôler précisément l'emplacement des éléments, servez-vous du panneau des propriétés en indiquant les mêmes coordonnées X et Y.
 Pour contrôler précisément l'emplacement des éléments,
Pour contrôler précisément l'emplacement des éléments,
servez-vous du panneau des propriétés en indiquant les mêmes
coordonnées X et Y.
 Pour un déplacement manuel, vous pouvez travailler par transparence à l'aide de l'option "pelure d'onion",
Pour un déplacement manuel, vous pouvez travailler par transparence à l'aide de l'option "pelure d'onion",
qui montre les images proches en transparence. Zoomez sur les éléments et déplacez-les à l'aide de la flèche noire.
La fonction "pelure d'oignon" est également très utile pour contrôler le dessin d'animation image par image. Elle offre 3 visualisations différentes. Essayez-les.
Personnalisez les éléments en changeant les formes et couleurs des éléments, ainsi que la taille et la police des textes. Changez la teinte de l'occurrence du symbole "barre' via le panneau propriétés:


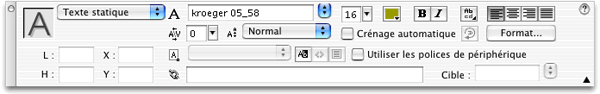
Contrairement au texte HTML, les champs de "texte statique" (voir panneau des propriétés du texte "chargement du site") incluent la police utilisée. Cependant pour les champs de "texte dynamique" comme celui indiquant le pourcentage de chargement, il faudra intégrer la police de caractère à l'animation (si du moins vous choisissez une police qui n'est pas installée par défaut chez vos utilisateurs).
Dans ce cas, ouvrez la bibliothèque. Menu Bibliothèque > Nouvelle police, choisissez la police correspondante.

Vous devrez également intégrer les caractères nécessaires via le Panneau des Propriétés > Caractères (ici les chiffres et le sigle % pour rajouter un minimum de poids à votre animation).
N'oubliez pas d'enregistrer régulièrement !
Raccourci : Ctrl+S pour PC / Pomme+S pour mac. À l'image 4 du calque "action preloader" se trouve une commande "stop' qui va arrêter la tête de lecture afin d'y lire l'entièreté d'un "clip" (c'est-à-dire une sous-animation), avant de passer à l'image suivante du scénario principal, où se placera le menu. Pour ce clip, vous aller créer une animation simple qui mettra en
place le logo multimedialab au dessus de la page.
Importer le logo multimedialab.swf et la poule dans la bibliothèque (> Dossier images).
Créez ensuite un nouveau symbole: Insertion > Nouveau symbole.
Nommez-le animation et choisissez le comportement "clip".
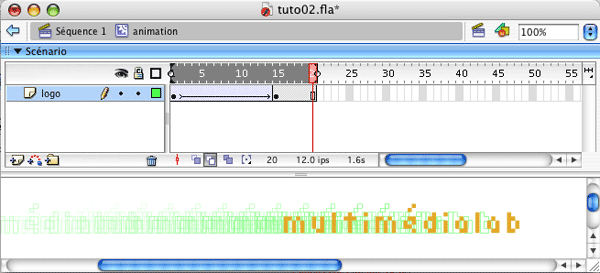
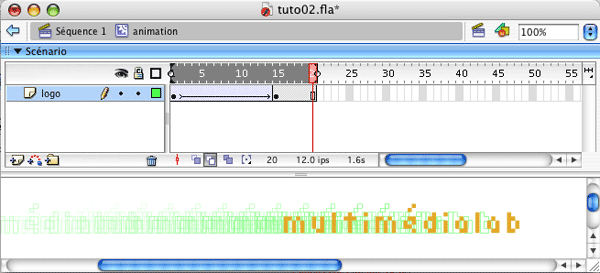
Placez une occurence du logo multimedialab.swf sur l'image 1 du scénario en le faisant glisser de la bibliothèque vers la scène. Décalez-le vers la gauche.
Cliquez sur l'image 15 de la timeline pour la sélectionner et insérez-y une image-clé:
Insertion > Scénario > Image-clé ou clic droit > Image-clé.
Sélectionnez l'image 15 sur la timeline et saisissez le logo sur la scène. Déplacez-le vers la droite.
Sélectionnez l'image 20 sur la timeline pour y placer une image:
Insertion > Scénario > Image ou clic droit > Image.
Sélectionnez l'image 1, et dans le panneau des propriétés, choisissez Interpolation > mouvement.
Vérifiez le mouvement, en faisant glisser la tête de lecture au-dessus de la timeline.
Sélectionnez à nouveau l'image 1 sur la timeline, puis sélectionnez l'occurence du logo sur la scène.
Dans le panneau des propriétés, choisissez Couleur > Alpha > O %.
Vérifiez le mouvement et le fondu, en faisant glisser la tête de lecture au-dessus de la timeline.

Créez un nouveau calque. Nous allons y placer la poule.
Sélectionnez l'image 20 sur la timeline pour y placer une image-clé:
Menu Insertion > Scénario > image-clé ou clic droit > image-clé.
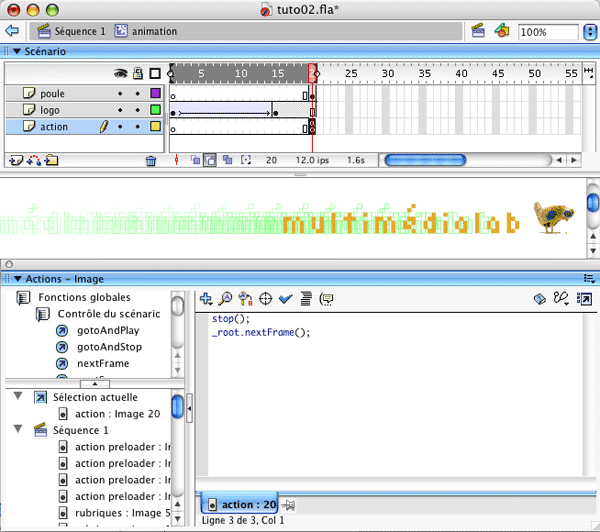
Placez-y une occurence de la poule à côté du logo multimedialab.

Vous allez maintenant écrire une action à la dernière image du scénario de façon à ce que l'animation contenue dans le clip ne tourne pas en boucle, et une deuxième ligne d'action qui permettra au lecteur flash de revenir sur le scénario principal et d'y continuer sa lecture à l'image image 5.
Toujours dans le clip "animation", créez un nouveau calque et nommez-le "action".
Insérez une image-clé à la dernière image de l'animation, puis sélectionnez-la.
Vous allez y placer une commande actionscript via la fenêtre action.
Activez la fenêtre "Actions": Fenêtre > panneaux de développement > Actions.
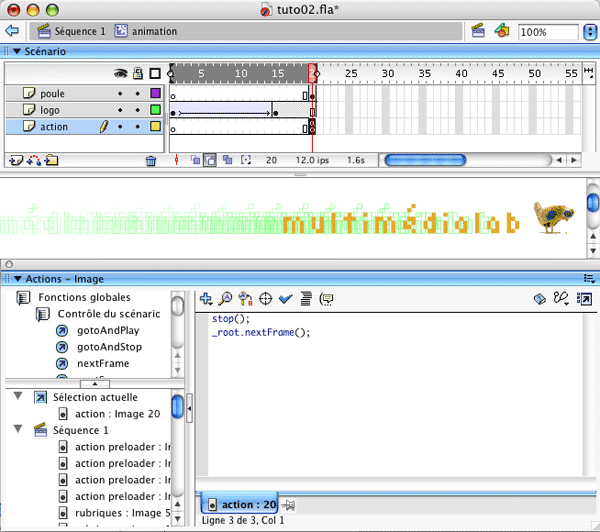
Sélectionnez la commande stop dans Fonctions globales > contrôle du scénario: stop();
Dans l'index du menu "Actions" choisissez ensuite la commande "_root"
Dans Fonctions globales > contrôle du scénario, choisissez nextFrame();
Ce qui donne:
stop();
_root.nextFrame();

(Puisqu'il y a un stop à l'image 4 du scénario principal, cette action _root. permet de revenir au scénario principal et nextFrame(); de continuer la lecture en partant de l'image suivante.)
Remarquez qu'il y a maintenant un petit "a' sur l'image 20, ce qui signifie qu'elle contient cette action.
Enregistrez votre document. Revenez sur le scénario principal en cliquant sur Scène 1.
Créez un nouveau calque, appelez-le "menu' et créez une image-clé à l'image 5.
Vous allez maintenant tracer un rectangle.
Transformez-le en symbole graphique, et nommez le "rectangle".
Cette forme servira de base à nos boutons.
Un symbole contenu dans la bibliothèque peut être utilisé autant de fois que l'on veut dans la scène sans pour autant en augmenter son poids.
Sélectionnez l'occurrence du symbole "rectangle" sur la scène et insérez-le dans un nouveau symbole bouton, nommez le "portfolio'.
Menu Insertion > Convertir en symbole bouton.
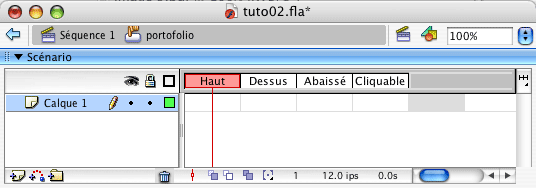
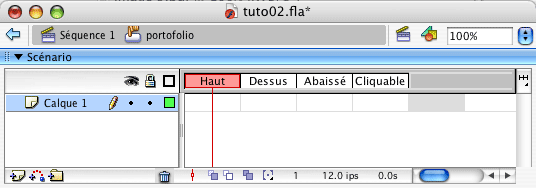
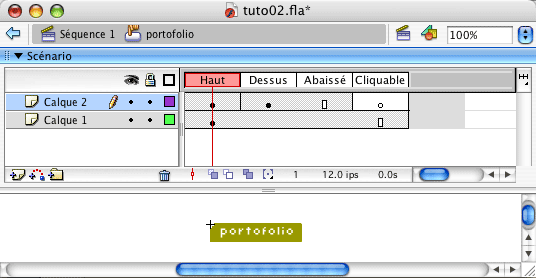
Double-cliquez sur l'occurrence du bouton "portfolio', vous vous trouvez maintenant dans son scénario.

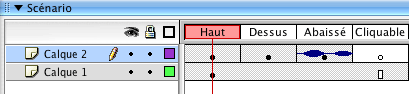
Remarquez que nous n'avons plus une ligne du temps, mais quatre images-clés portant le nom de "haut", "dessus", "abaissé", correspondant aux différents états du bouton, et "cliquable" qui correspond à la zone d'activation du bouton.
Les indications contenues en zone cliquable ne seront pas visibles.
Insérez une image (F5) à l'état cliquable pour déterminer la zone d'activation du bouton.
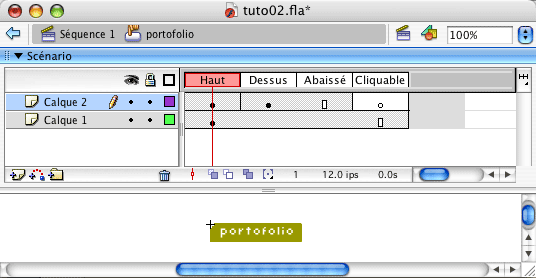
Créez un deuxième calque, écrivez le texte "portfolio" sur la scène,
insérez une image clé vide (F7) à l'image "cliquable" de façon à ce que le texte ne soit pas cliquable.
Revenez maintenant sur le scénario principal.
Ouvrez la bibliothèque et dupliquer deux fois le bouton "Portfolio", (clic droit > dupliquer).
Nommez ces nouveaux symboles "cv", et "Contact".
Vous avez maintenant 3 boutons dans la bibliothèque.
Editer ces nouveaux symboles pour en changer contenu texte par leur nom respectifs ("cv" et "contact").
Changez également l'apparence des textes en insérant une image-clé à l'état
"Dessus" et une autre à l'état abaissé. Par ex : changer sa taille, sa forme, sa couleur, décalez-le de quelques pixels… (Si vous souhaitez animer votre bouton, par exemple animer le texte au survol du bouton, vous devez convertir le texte en Clip à la position "Dessus" et l'éditer pour y faire l'animation.)

Revenez maintenant au scénario principal (Séquence 1) à l'image 5 du calque "Menu" (où se trouve déjà le bouton "Portfolio'). De la bibliothèque, faites un glissé / déposé de vos deux autres boutons sur la scène.
Remarque : si vous changez la taille ou la couleur de la forme contenue dans le rectangle, les boutons s'en trouveront affectés car il contiennent chacun une occurrence du symbole "rectangle" (les symboles se trouvent dans la bibliothèque, leurs occurrences sur la scène).
Tester l'animation, pour voir maintenant l'effet de vos boutons.
Ajoutez maintenant les actions aux boutons du menu.
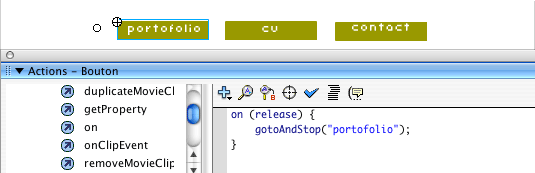
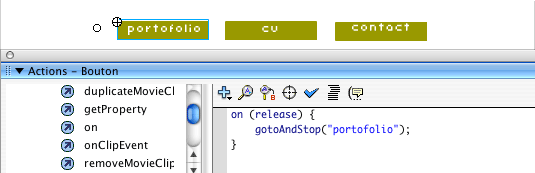
Sélectionnez le bouton "Portfolio".
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande gotoAndStop dans Fonctions globales > contrôle du scénario:
ajoutez "portfolio" entre les parenthèses.
Cela donne:
on (release) {
gotoAndStop("portfolio");
}

Répéter pour le bouton "cv".
La commande suivante s'écrit :
on (release) {
gotoAndStop("cv");
}
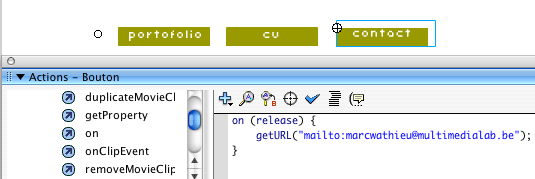
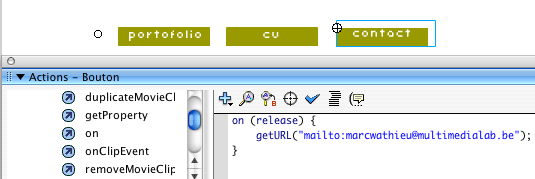
Nous allons également placer une action sur le bouton "contact' qui permettra
aux internautes de vous contacter via un logiciel de courrier électronique.
Sélectionnez le bouton "contact'
Fonctions globales > Navigateur/réseau > getURL
Dans le panneau > URL : > tapez la commande mailto:suivie de votre adresse email (sans espace).
Dans l'exemple, la commande s'écrit :
on (release) {
getURL("mailto:marcwathieu@multimedialab.be");
}

Maintenant, que nous avons créé les différents éléments du menu,
nous allons créer les différentes rubriques appelées par nos boutons "portfolio" et "cv".
Enregistrez votre document. Revenez au scénario principal, créez un calque et appelez-le "Rubriques'.
Insérez 2 images-clés plus loin dans le scénario, en 10 et 20 par exemple et nommez-les respectivement "portfolio" et "cv", avec le panneau de propriétés.
Panneau propriétés > étiquette image.
Attention : respectez les majuscules et minuscules (cela aura de l'importance pour la programmation an actionscript)

Vous pouvez maintenant voir sur ces images, un petit drapeau rouge accompagné d'étiquettes. Ce sont ces étiquettes qui sont appelées par nos boutons.
Dans le panneau Action, placez une action stop sur chacune de ces images ainsi que sur l'image 5.
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Sélectionnez la commande stop dans Fonctions globales > contrôle du scénario > stop();
À ces deux endroits du scénario, vous allez maintenant écrire sur la scène avec
l'outil Texte les titres des rubriques correspondantes, de façon à
vous rappeler où l'on se situe (il faudra effacer ces repères plus tard).
Tester l'animation pour vérifier le bon fonctionnement de vos boutons.
Rubrique 1: PORTFOLIO.
Vous allez créer un portfolio d'images.
Insérez un nouveau calque, nommez le "pages'.
À la hauteur de l'étiquette portfolio, insérez une image-clé.
Vous allez maintenant importer l'image 01 qui se trouve dans le dossier images
Menu Fichier > Importer > ressources > images 01, 02, 03, 04 et 05.
Flash vous demande si vous souhaitez importer la série, validez.
Remarquez maintenant que le logiciel a disposé une image à la suite de l'autre dans le scénario.

Veillez à ce que vos images soient bien affichées en 100% dans le panneau "Transformer'.
Insérez un nouveau calque, nommez le "boutons' et à la hauteur de l'étiquette portfolio, insérez une image-clé.
Dessinez maintenant une petite flèche orientée vers la droite qui nous servira à avancer d'images en images. Faites-en un bouton.
Menu Insertion > Convertir en symbole et nommez le "flèche'.
Dans le panneau Action, placez une action sur l'occurrence de la flèche pour lui dire d'aller à l'image suivante.
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande nextFrame(); dans Fonctions globales > contrôle du scénario.
Cela donne :
on (release) {
nextFrame();
}
Insérez une image-clé sur l'image suivante.
De la bibliothèque, glissez-déposez une deuxième occurrence du bouton flèche sur la scène.
Effectuer une rotation de 180° à la flèche, nous allons lui donner une fonction de retour.
Menu fenêtre > Transformer > pivoter = 180°
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande prevFrame(); dans Fonctions globales > contrôle du scénario:
La commande suivante s'écrit :
on (release) {
prevFrame();
}
Insérez une image clé sur la dernière image du portfolio, sélectionnez la flèche de droite et effacez-la, pour ne laisser que la flèche "retour".
À la position de l'étiquette "cv', insérez une image sur le calque "Menu" et "Contenu", de façon à ce que le menu soit présent tout au long de l'animation.
Sur les calques "boutons" et "rubriques", insérez une image-clé vide
Menu Insertion > Insérer une image-clé vide ou clic droit > image-clé vide.
Voici à quoi devrait ressembler la fenêtre du scénario à ce stade:

Ouf !
Vous pouvez maintenant visualiser le résultat de votre animation et vérifier si les boutons "flèche" fonctionnent correctement.
Sur le calque "pages' et à l'image "cv', intégrez maintenant votre cv afin d'essayer les outils de mise en page.
J'ai utilisé ici quelques brèves infos pour illustrer cet exemple avec quelques liens externes. Une fois votre cv mis en page, nous allons créer un lien vers un site externe.
Reprenons l'exemple, avec le mot "Erg", placé dans le petit texte du cv.
Le mot "Erg" est mis en évidence (dans l'exemple: gras, de couleur différente et italque) par rapport au reste de la phrase. Nous allons créer un bouton transparent que nous allons placer au-dessus du texte pour rendre cette zone réactive et cliquable vers le site visé.
Cette technique nous permet d'éviter de couper la phrase en morceaux.
Créez tout d'abord un nouveau calque, que vous appelerez "liens externes".
Dans la fenêtre du scénario, cliquez une fois sur l'image 20 pour la sélectionner, et placez-y une image-clé. Menu Insertion > Scénario > image-clé ou clic droit > image-clé.
Sur l'image 20 de ce calque, saisissez le symbole "rectangle" pour en
placer une occurence au-dessus du mot "Erg".
Transformez manuellement sa taille pour qu'il corresponde à la surface du texte.
Faites-en un bouton, et nommez le "zone de clic".
Éditez le bouton en double cliquant sur son symbole dans la bibliothèque afin d'accéder à sa scène.
Cliquez-déplacez l'image-clé du scénario sur l'image "cliquable".
Les états "Haut", "Dessus" et "Abaissé" seront laissées vides.
Revenez au scénario principal, vous pouvez constater que notre bouton est d'une couleur turquoise transparente: cela signifie qu'il n'aura pas d'apparence mais qu'il définit une zone d'activation.

Vous allez à présent définir la première phase de l'action de ce bouton.
Sélectionnez-le et ajoutez lui une action "on (press)":
dans le panneau des commandes "Actions", Fonctions globales > Contrôle sur les clips > on > press.
Sélectionnez ensuite la commande gotoAndStop dans Fonctions globales >
contrôle du scénario:
ajoutez "21" entre les parenthèses.
Cela donne ceci:
on (press) {
gotoAndStop(21);
}
Cela signifie que lorsqu'on va presser cette zone activable, la tête
de lecture va se placer sur l'image 21, dont nous allons maintenant nous occuper.
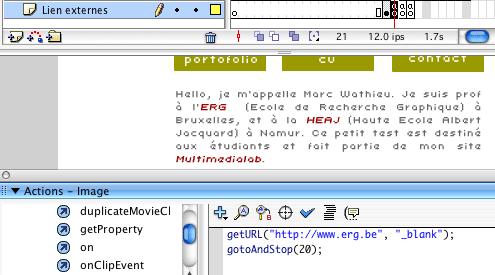
Créez donc une image-clé vide en position 21.
Menu Insertion > Insérer une image-clé vide ou clic droit > image-clé vide.
Sélectionnez-la d'un clic.
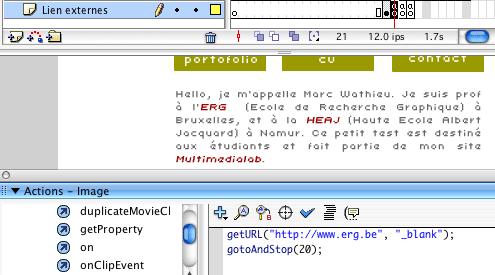
Dans le panneau de commande actionscript:
Navigateur/réseau > getURL
Fonctions globales > contrôle du scénario > gotoAndStop
Complétez le code pour obtenir ceci:
getURL("http://www.erg.be", "_blank");
gotoAndStop(20);

_blank ouvre une nouvelle page dans le navigateur.
gotoAndStop(20) signifie que la tête de lecture retournera sur l'image 20 après avoir ouvert l'URL mentionnée.
En effet, dans l'exemple, j'ai placé trois liens externes dont les zones activables se trouvent sur l'image 20.
La zone activable sur le mot "Erg" renvoie comme vous venez de le voir à l'image 21.
La zone activable sur le mot "HEAJ" renvoie à l'image 22.
La zone activable sur le mot "Multimedialab" renvoie à l'image 23.
Vous allez donc reproduire, sur base de l'exemple du lien "Erg", le même traitement pour les deux autres liens, en créant deux nouvelles images-clé vides en 22 et 23, afin d'y placer leurs commandes respectives:
getURL("http://www.heaj.be", "_blank");
gotoAndStop(20);
et
getURL("http://www.multimedialab.be", "_blank");
gotoAndStop(20);
Vérifiez que tout fonctionne bien:
Menu Contrôle > tester l'animation ou Ctrl+Enter (PC) et Pomme+Enter (Mac).
Sauvez votre document.
Nouvelle étape franchie ! Bravo ! Pour agrémenter ce mini-site site, vous allez maintenant ajouter une musique de fond ainsi qu'un son sur les différents boutons. Ouvrez le fichier Ressources > audio > onoff.fla
Pour visualiser l'animation > Menu Contrôle > Tester l'animation.
Quitter le lecteur pour revenir au fichier source et étudier les composantes de l'animation (boutons, actions, animation) afin d'en comprendre le fonctionnement.
Copier l'image contenant le clip et collez-la sur l'image 5 d'un nouveau calque appelé "musique" dans votre projet.
En éditant le clip, vous pouvez évidemment en changer le contenu sonore...
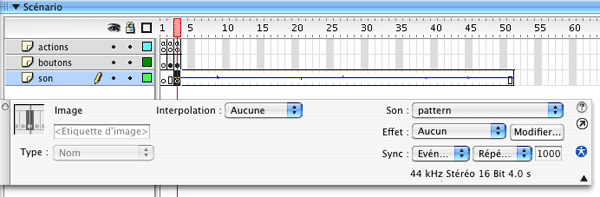
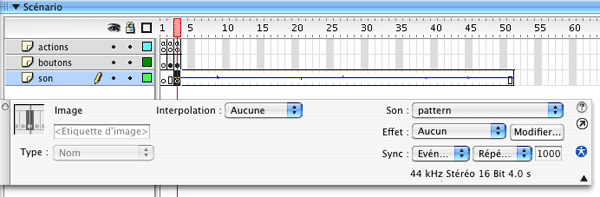
Placez votre curseur sur l'image contenant le son, représentée par une onde bleue.
Remarquez que, dans le panneau des propriétés, la répétition du son est sur 1000.
Si vous changez de son, n'oubliez pas de réactiver cette fonction.

Flash gère le son en .mp3 et .wav, mais converti aussi les fichiers.aiff sur Mac.
Veillez toutefois à ne pas exagérer sur le poids des fichiers son, qui peuvent ralentir considérablement le chargement.
Je vous recommande dans la mesure du possible, d'éviter les longs fichiers stéréo...
Convertissez en mono ! (hem, mon fichier "pattern" est stéréo... Son poids serait réduit de moitié en mono)
Insérez une image à la hauteur de la dernière image de votre scénario, afin de pouvoir couper le son tout au long de la lecture.
Placez le clip dans un coin de la scène.
Testez l'animation.
Enregistrez votre document.
Il s'agit à présent de placer un son sur les boutons.
Importer le fichier "bleep.mp3" dans la bibliothèque. Ressources > audio > bleep.mp3
Éditez le symbole du bouton "portfolio".
Sélectionnez l'image "Dessus" et faites glisser le symbole "bleep".
Répétez cette tâche pour tous les boutons.
 Vous allez enfin publier votre fichier final afin de pouvoir le visionner dans une page HTML.
Vous allez enfin publier votre fichier final afin de pouvoir le visionner dans une page HTML.
Menu Fichier > Paramètres de publication.
Dans le panneau Format: cochez Flash et HTML.
Vous pouvez également contrôler certaines propriétés en choisissant l'onglet correspondant.
Ultérieurement, attention de ne pas renommer le fichier .swf, car la page HTML fait appel à ce fichier.
Si vous souhaitez changer le nom, la solution la plus prudente consiste à republier le fichier .swf sous un autre nom grâce aux propriétés de publication.
Bravo !
Cet exercice est terminé !
À partir de cette base, vous pourrez tenter une série de déclinaisons ou d'adaptations.
Si vous souhaitez approfondir votre apprentissage de Flash MX 2004, je vous conseille de vous replonger courageusement dans les didacticiels fournis avec le logiciel.
Les pages Flash MX et Actionscript de multimedialab.be contiennent une série de liens utiles.
Une bonne manière d'apprendre: télécharger des fichiers .fla sur les portails de ressources et en décortiquer la construction. Ex : http://www.flashkit.com/tutorials/
Pour découvrir toutes les astuces de Flash MX 2004 et acquérir une logique de programmation:
La bible Flash MX, par Marion Périchaud & Xavier Bielawski, Editions MicroApplication.
ActionScript pour Flash MX : La Référence, par Colin Moock, Editions O'reilly.
ActionScript en action, Joey Lott, Editions O'reilly.
 Retour en haut de page
Retour en haut de page
Cet exercice est conçu pour être présenté et commenté, puis pour être effectué individuellement. J'estime qu'il faut entre 3 et 6 heures pour arriver au bout de cette réalisation. Interpellez-moi en classe pour tout complément d'information.
Avant de vous lancer dans ce tutoriel, je vous recommande cependant de parcourir attentivement le didacticiel de Flash MX (Aide > Leçons), ou d'avoir résolu ce premier exercice simple: un bouton qui déclenche le mouvement d'un mot.
Cet exercice est découpé en 6 phases:
01. Placer un preloader: décompte avant chargement complet dans le cache du navigateur.
02. Créer l'animation d'un logo, en important des images bitmap et vectorielles.
03. Créer un menu.
04. Créer des rubriques.
05. Créer des liens vers une adresse email et des URL externes.
06. Intégrer un module de fond sonore et un son sur les boutons.
07. Publier le résultat et l'intégrer dans une page HTML.
 Téléchargez le dossier .zip contenant les codes sources.
Téléchargez le dossier .zip contenant les codes sources.
 Examinez l'exemple en ligne: il est issu de ce "pas à pas".
Examinez l'exemple en ligne: il est issu de ce "pas à pas".
01. Placer un preloader: décompte avant chargement complet dans le cache du navigateur.
02. Créer l'animation d'un logo, en important des images bitmap et vectorielles.
03. Créer un menu.
04. Créer des rubriques.
05. Créer des liens vers une adresse email et des URL externes.
06. Intégrer un module de fond sonore et un son sur les boutons.
07. Publier le résultat et l'intégrer dans une page HTML.
Avant toute chose, créez un nouveau document.
Menu Fichier > Nouveau document .
Enregistrez votre projet de site en le nommant "site01".
Pour éviter les maladresses et sauver distinctement les étapes significative de cet exercice,
je vous recommande de sauver votre travail comme ceci: "site01", "site02", "site03", etc.
L'extension .fla est attribuée au fichier source et lisible par le programme Flash.
Les publications flash portent l'extension .swf et sont lisibles via le flashPlayer, le plugin d'un navigateur
ou sont importables dans un fichier source. D'autres logiciels permettent également la création de fichier .swf, comme par exemple Adobe Illustrator CS.

Dans les propriétés du document, faites quelques essais et modifications de taille ou de couleur d'arrière-plan. Modifications > Documents.
Découvrez la taille de l'exemple en ligne dans le code source de la page html > clic droit + afficher la source. Pour la mise en ligne de fichiers .swf supérieurs à 50ko, il est conseillé d'informer les internautes équipés d'une bande passante bas débit de l'état de chargement de votre animation.
Ainsi pour commencer, vous allez récupérer le module de chargement pour l'intégrer dans votre animation flash. Ouvrez le fichier Ressources > chargement > chargement.fla

Pour visualiser l'animation: Menu Contrôle > Tester l'animation ou Ctrl + enter (PC) et Pomme + enter (Mac).
Pour simuler une connexion utilisateur et visualiser la progression du chargement:
Contrôle > Déboguer l'animation, puis Affichage > Paramètres de téléchargement.

Le temps de lecture dépendra donc du poids du fichier en fonction de la bande passante simulée.
Quitter le test .swf pour revenir au fichier source.
Observez les différents éléments et actions contenus dans chaque image de l'animation.
Pour afficher les actions: Menu Fenêtre > Panneaux de développement > Actions.
Cliquez sur l'image 2 pour un aperçu du language ActionScript.
Pas de panique, nous nous en tiendrons ici à quelques commandes de bases comme stop, gotoAndPlay, getURL…

Nous allons maintenant copier le contenu du preloader pour le coller dans votre projet de site.
Sélectionnez la première image du calque 1, puis:
Menu Edition > Sélectionnez toutes les images ou clic droit > Sélectionnez toutes les images.
Menu Edition > Copier les images ou clic droit > Copier les images.
Revenez à votre projet en cliquant sur son nom, affiché dans un onglet en haut de l'espace de travail.
Dans votre projet, placez-vous sur la première image du calque 1
et collez les images via le menu Edition > Coller les images ou clic droit > Coller les images.
Sélectionnez le Calque "son" et supprimez-le en le glissant sur la poubelle en bas de la fenêtre du scénario
Nous y reviendrons plus tard. L'animation se charge maintenant beaucoup plus vite sans le poids du son.
Sélectionnez tous les éléments présents sur l'image 2 du calque contenu,
Groupez-les: Modifications > Grouper ou Crtl+G (PC) et Pomme+G (Mac).
Centrez-les sur la scène à l'aide du panneau d'alignement en cochant la case « à la scène ».
Menu Fenêtre > Panneaux de conception graphique > Aligner : cocher la case "vers la scène" à droite du panneau.
 Alignez-les au centre horizontalement et verticalement.
Alignez-les au centre horizontalement et verticalement.Dégroupez les éléments pour y avoir accès individuellement:
Menu Modification > Dissocier.
Placez le texte de l'image 1 à la même position que celui présent
en image 2.
Pour contrôler précisément l'emplacement des éléments, servez-vous du panneau des propriétés en indiquant les mêmes coordonnées X et Y.
 Pour contrôler précisément l'emplacement des éléments,
Pour contrôler précisément l'emplacement des éléments,servez-vous du panneau des propriétés en indiquant les mêmes
coordonnées X et Y.
qui montre les images proches en transparence. Zoomez sur les éléments et déplacez-les à l'aide de la flèche noire.
La fonction "pelure d'oignon" est également très utile pour contrôler le dessin d'animation image par image. Elle offre 3 visualisations différentes. Essayez-les.
Personnalisez les éléments en changeant les formes et couleurs des éléments, ainsi que la taille et la police des textes. Changez la teinte de l'occurrence du symbole "barre' via le panneau propriétés:


Contrairement au texte HTML, les champs de "texte statique" (voir panneau des propriétés du texte "chargement du site") incluent la police utilisée. Cependant pour les champs de "texte dynamique" comme celui indiquant le pourcentage de chargement, il faudra intégrer la police de caractère à l'animation (si du moins vous choisissez une police qui n'est pas installée par défaut chez vos utilisateurs).
Dans ce cas, ouvrez la bibliothèque. Menu Bibliothèque > Nouvelle police, choisissez la police correspondante.

Vous devrez également intégrer les caractères nécessaires via le Panneau des Propriétés > Caractères (ici les chiffres et le sigle % pour rajouter un minimum de poids à votre animation).
N'oubliez pas d'enregistrer régulièrement !
Raccourci : Ctrl+S pour PC / Pomme+S pour mac. À l'image 4 du calque "action preloader" se trouve une commande "stop' qui va arrêter la tête de lecture afin d'y lire l'entièreté d'un "clip" (c'est-à-dire une sous-animation), avant de passer à l'image suivante du scénario principal, où se placera le menu. Pour ce clip, vous aller créer une animation simple qui mettra en
place le logo multimedialab au dessus de la page.
Importer le logo multimedialab.swf et la poule dans la bibliothèque (> Dossier images).
Créez ensuite un nouveau symbole: Insertion > Nouveau symbole.
Nommez-le animation et choisissez le comportement "clip".
Placez une occurence du logo multimedialab.swf sur l'image 1 du scénario en le faisant glisser de la bibliothèque vers la scène. Décalez-le vers la gauche.
Cliquez sur l'image 15 de la timeline pour la sélectionner et insérez-y une image-clé:
Insertion > Scénario > Image-clé ou clic droit > Image-clé.
Sélectionnez l'image 15 sur la timeline et saisissez le logo sur la scène. Déplacez-le vers la droite.
Sélectionnez l'image 20 sur la timeline pour y placer une image:
Insertion > Scénario > Image ou clic droit > Image.
Sélectionnez l'image 1, et dans le panneau des propriétés, choisissez Interpolation > mouvement.
Vérifiez le mouvement, en faisant glisser la tête de lecture au-dessus de la timeline.
Sélectionnez à nouveau l'image 1 sur la timeline, puis sélectionnez l'occurence du logo sur la scène.
Dans le panneau des propriétés, choisissez Couleur > Alpha > O %.
Vérifiez le mouvement et le fondu, en faisant glisser la tête de lecture au-dessus de la timeline.

Créez un nouveau calque. Nous allons y placer la poule.
Sélectionnez l'image 20 sur la timeline pour y placer une image-clé:
Menu Insertion > Scénario > image-clé ou clic droit > image-clé.
Placez-y une occurence de la poule à côté du logo multimedialab.

Vous allez maintenant écrire une action à la dernière image du scénario de façon à ce que l'animation contenue dans le clip ne tourne pas en boucle, et une deuxième ligne d'action qui permettra au lecteur flash de revenir sur le scénario principal et d'y continuer sa lecture à l'image image 5.
Toujours dans le clip "animation", créez un nouveau calque et nommez-le "action".
Insérez une image-clé à la dernière image de l'animation, puis sélectionnez-la.
Vous allez y placer une commande actionscript via la fenêtre action.
Activez la fenêtre "Actions": Fenêtre > panneaux de développement > Actions.
Sélectionnez la commande stop dans Fonctions globales > contrôle du scénario: stop();
Dans l'index du menu "Actions" choisissez ensuite la commande "_root"
Dans Fonctions globales > contrôle du scénario, choisissez nextFrame();
Ce qui donne:
stop();
_root.nextFrame();

(Puisqu'il y a un stop à l'image 4 du scénario principal, cette action _root. permet de revenir au scénario principal et nextFrame(); de continuer la lecture en partant de l'image suivante.)
Remarquez qu'il y a maintenant un petit "a' sur l'image 20, ce qui signifie qu'elle contient cette action.
Enregistrez votre document. Revenez sur le scénario principal en cliquant sur Scène 1.
Créez un nouveau calque, appelez-le "menu' et créez une image-clé à l'image 5.
Vous allez maintenant tracer un rectangle.
Transformez-le en symbole graphique, et nommez le "rectangle".
Cette forme servira de base à nos boutons.
Un symbole contenu dans la bibliothèque peut être utilisé autant de fois que l'on veut dans la scène sans pour autant en augmenter son poids.
Sélectionnez l'occurrence du symbole "rectangle" sur la scène et insérez-le dans un nouveau symbole bouton, nommez le "portfolio'.
Menu Insertion > Convertir en symbole bouton.
Double-cliquez sur l'occurrence du bouton "portfolio', vous vous trouvez maintenant dans son scénario.

Remarquez que nous n'avons plus une ligne du temps, mais quatre images-clés portant le nom de "haut", "dessus", "abaissé", correspondant aux différents états du bouton, et "cliquable" qui correspond à la zone d'activation du bouton.
Les indications contenues en zone cliquable ne seront pas visibles.
Insérez une image (F5) à l'état cliquable pour déterminer la zone d'activation du bouton.
Créez un deuxième calque, écrivez le texte "portfolio" sur la scène,
insérez une image clé vide (F7) à l'image "cliquable" de façon à ce que le texte ne soit pas cliquable.
Revenez maintenant sur le scénario principal.
Ouvrez la bibliothèque et dupliquer deux fois le bouton "Portfolio", (clic droit > dupliquer).
Nommez ces nouveaux symboles "cv", et "Contact".
Vous avez maintenant 3 boutons dans la bibliothèque.
Editer ces nouveaux symboles pour en changer contenu texte par leur nom respectifs ("cv" et "contact").
Changez également l'apparence des textes en insérant une image-clé à l'état
"Dessus" et une autre à l'état abaissé. Par ex : changer sa taille, sa forme, sa couleur, décalez-le de quelques pixels… (Si vous souhaitez animer votre bouton, par exemple animer le texte au survol du bouton, vous devez convertir le texte en Clip à la position "Dessus" et l'éditer pour y faire l'animation.)

Revenez maintenant au scénario principal (Séquence 1) à l'image 5 du calque "Menu" (où se trouve déjà le bouton "Portfolio'). De la bibliothèque, faites un glissé / déposé de vos deux autres boutons sur la scène.
Remarque : si vous changez la taille ou la couleur de la forme contenue dans le rectangle, les boutons s'en trouveront affectés car il contiennent chacun une occurrence du symbole "rectangle" (les symboles se trouvent dans la bibliothèque, leurs occurrences sur la scène).
Tester l'animation, pour voir maintenant l'effet de vos boutons.
Ajoutez maintenant les actions aux boutons du menu.
Sélectionnez le bouton "Portfolio".
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande gotoAndStop dans Fonctions globales > contrôle du scénario:
ajoutez "portfolio" entre les parenthèses.
Cela donne:
on (release) {
gotoAndStop("portfolio");
}

Répéter pour le bouton "cv".
La commande suivante s'écrit :
on (release) {
gotoAndStop("cv");
}
Nous allons également placer une action sur le bouton "contact' qui permettra
aux internautes de vous contacter via un logiciel de courrier électronique.
Sélectionnez le bouton "contact'
Fonctions globales > Navigateur/réseau > getURL
Dans le panneau > URL : > tapez la commande mailto:suivie de votre adresse email (sans espace).
Dans l'exemple, la commande s'écrit :
on (release) {
getURL("mailto:marcwathieu@multimedialab.be");
}

Maintenant, que nous avons créé les différents éléments du menu,
nous allons créer les différentes rubriques appelées par nos boutons "portfolio" et "cv".
Enregistrez votre document. Revenez au scénario principal, créez un calque et appelez-le "Rubriques'.
Insérez 2 images-clés plus loin dans le scénario, en 10 et 20 par exemple et nommez-les respectivement "portfolio" et "cv", avec le panneau de propriétés.
Panneau propriétés > étiquette image.
Attention : respectez les majuscules et minuscules (cela aura de l'importance pour la programmation an actionscript)
Vous pouvez maintenant voir sur ces images, un petit drapeau rouge accompagné d'étiquettes. Ce sont ces étiquettes qui sont appelées par nos boutons.
Dans le panneau Action, placez une action stop sur chacune de ces images ainsi que sur l'image 5.
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Sélectionnez la commande stop dans Fonctions globales > contrôle du scénario > stop();
À ces deux endroits du scénario, vous allez maintenant écrire sur la scène avec
l'outil Texte les titres des rubriques correspondantes, de façon à
vous rappeler où l'on se situe (il faudra effacer ces repères plus tard).
Tester l'animation pour vérifier le bon fonctionnement de vos boutons.
Rubrique 1: PORTFOLIO.
Vous allez créer un portfolio d'images.
Insérez un nouveau calque, nommez le "pages'.
À la hauteur de l'étiquette portfolio, insérez une image-clé.
Vous allez maintenant importer l'image 01 qui se trouve dans le dossier images
Menu Fichier > Importer > ressources > images 01, 02, 03, 04 et 05.
Flash vous demande si vous souhaitez importer la série, validez.
Remarquez maintenant que le logiciel a disposé une image à la suite de l'autre dans le scénario.
Veillez à ce que vos images soient bien affichées en 100% dans le panneau "Transformer'.
Insérez un nouveau calque, nommez le "boutons' et à la hauteur de l'étiquette portfolio, insérez une image-clé.
Dessinez maintenant une petite flèche orientée vers la droite qui nous servira à avancer d'images en images. Faites-en un bouton.
Menu Insertion > Convertir en symbole et nommez le "flèche'.
Dans le panneau Action, placez une action sur l'occurrence de la flèche pour lui dire d'aller à l'image suivante.
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande nextFrame(); dans Fonctions globales > contrôle du scénario.
Cela donne :
on (release) {
nextFrame();
}
Insérez une image-clé sur l'image suivante.
De la bibliothèque, glissez-déposez une deuxième occurrence du bouton flèche sur la scène.
Effectuer une rotation de 180° à la flèche, nous allons lui donner une fonction de retour.
Menu fenêtre > Transformer > pivoter = 180°
Activez la fenêtre "actions": Fenêtre > panneaux de développement > Actions.
Puis:
Fonctions globales > Contrôle sur les clips > on > release.
Sélectionnez ensuite la commande prevFrame(); dans Fonctions globales > contrôle du scénario:
La commande suivante s'écrit :
on (release) {
prevFrame();
}
Insérez une image clé sur la dernière image du portfolio, sélectionnez la flèche de droite et effacez-la, pour ne laisser que la flèche "retour".
À la position de l'étiquette "cv', insérez une image sur le calque "Menu" et "Contenu", de façon à ce que le menu soit présent tout au long de l'animation.
Sur les calques "boutons" et "rubriques", insérez une image-clé vide
Menu Insertion > Insérer une image-clé vide ou clic droit > image-clé vide.
Voici à quoi devrait ressembler la fenêtre du scénario à ce stade:

Ouf !
Vous pouvez maintenant visualiser le résultat de votre animation et vérifier si les boutons "flèche" fonctionnent correctement.
Sur le calque "pages' et à l'image "cv', intégrez maintenant votre cv afin d'essayer les outils de mise en page.
J'ai utilisé ici quelques brèves infos pour illustrer cet exemple avec quelques liens externes. Une fois votre cv mis en page, nous allons créer un lien vers un site externe.
Reprenons l'exemple, avec le mot "Erg", placé dans le petit texte du cv.
Le mot "Erg" est mis en évidence (dans l'exemple: gras, de couleur différente et italque) par rapport au reste de la phrase. Nous allons créer un bouton transparent que nous allons placer au-dessus du texte pour rendre cette zone réactive et cliquable vers le site visé.
Cette technique nous permet d'éviter de couper la phrase en morceaux.
Créez tout d'abord un nouveau calque, que vous appelerez "liens externes".
Dans la fenêtre du scénario, cliquez une fois sur l'image 20 pour la sélectionner, et placez-y une image-clé. Menu Insertion > Scénario > image-clé ou clic droit > image-clé.
Sur l'image 20 de ce calque, saisissez le symbole "rectangle" pour en
placer une occurence au-dessus du mot "Erg".
Transformez manuellement sa taille pour qu'il corresponde à la surface du texte.
Faites-en un bouton, et nommez le "zone de clic".
Éditez le bouton en double cliquant sur son symbole dans la bibliothèque afin d'accéder à sa scène.
Cliquez-déplacez l'image-clé du scénario sur l'image "cliquable".
Les états "Haut", "Dessus" et "Abaissé" seront laissées vides.
Revenez au scénario principal, vous pouvez constater que notre bouton est d'une couleur turquoise transparente: cela signifie qu'il n'aura pas d'apparence mais qu'il définit une zone d'activation.

Vous allez à présent définir la première phase de l'action de ce bouton.
Sélectionnez-le et ajoutez lui une action "on (press)":
dans le panneau des commandes "Actions", Fonctions globales > Contrôle sur les clips > on > press.
Sélectionnez ensuite la commande gotoAndStop dans Fonctions globales >
contrôle du scénario:
ajoutez "21" entre les parenthèses.
Cela donne ceci:
on (press) {
gotoAndStop(21);
}
Cela signifie que lorsqu'on va presser cette zone activable, la tête
de lecture va se placer sur l'image 21, dont nous allons maintenant nous occuper.
Créez donc une image-clé vide en position 21.
Menu Insertion > Insérer une image-clé vide ou clic droit > image-clé vide.
Sélectionnez-la d'un clic.
Dans le panneau de commande actionscript:
Navigateur/réseau > getURL
Fonctions globales > contrôle du scénario > gotoAndStop
Complétez le code pour obtenir ceci:
getURL("http://www.erg.be", "_blank");
gotoAndStop(20);

_blank ouvre une nouvelle page dans le navigateur.
gotoAndStop(20) signifie que la tête de lecture retournera sur l'image 20 après avoir ouvert l'URL mentionnée.
En effet, dans l'exemple, j'ai placé trois liens externes dont les zones activables se trouvent sur l'image 20.
La zone activable sur le mot "Erg" renvoie comme vous venez de le voir à l'image 21.
La zone activable sur le mot "HEAJ" renvoie à l'image 22.
La zone activable sur le mot "Multimedialab" renvoie à l'image 23.
Vous allez donc reproduire, sur base de l'exemple du lien "Erg", le même traitement pour les deux autres liens, en créant deux nouvelles images-clé vides en 22 et 23, afin d'y placer leurs commandes respectives:
getURL("http://www.heaj.be", "_blank");
gotoAndStop(20);
et
getURL("http://www.multimedialab.be", "_blank");
gotoAndStop(20);
Vérifiez que tout fonctionne bien:
Menu Contrôle > tester l'animation ou Ctrl+Enter (PC) et Pomme+Enter (Mac).
Sauvez votre document.
Nouvelle étape franchie ! Bravo ! Pour agrémenter ce mini-site site, vous allez maintenant ajouter une musique de fond ainsi qu'un son sur les différents boutons. Ouvrez le fichier Ressources > audio > onoff.fla
Pour visualiser l'animation > Menu Contrôle > Tester l'animation.
Quitter le lecteur pour revenir au fichier source et étudier les composantes de l'animation (boutons, actions, animation) afin d'en comprendre le fonctionnement.
Copier l'image contenant le clip et collez-la sur l'image 5 d'un nouveau calque appelé "musique" dans votre projet.
En éditant le clip, vous pouvez évidemment en changer le contenu sonore...
Placez votre curseur sur l'image contenant le son, représentée par une onde bleue.
Remarquez que, dans le panneau des propriétés, la répétition du son est sur 1000.
Si vous changez de son, n'oubliez pas de réactiver cette fonction.

Flash gère le son en .mp3 et .wav, mais converti aussi les fichiers.aiff sur Mac.
Veillez toutefois à ne pas exagérer sur le poids des fichiers son, qui peuvent ralentir considérablement le chargement.
Je vous recommande dans la mesure du possible, d'éviter les longs fichiers stéréo...
Convertissez en mono ! (hem, mon fichier "pattern" est stéréo... Son poids serait réduit de moitié en mono)
Insérez une image à la hauteur de la dernière image de votre scénario, afin de pouvoir couper le son tout au long de la lecture.
Placez le clip dans un coin de la scène.
Testez l'animation.
Enregistrez votre document.
Il s'agit à présent de placer un son sur les boutons.
Importer le fichier "bleep.mp3" dans la bibliothèque. Ressources > audio > bleep.mp3
Éditez le symbole du bouton "portfolio".
Sélectionnez l'image "Dessus" et faites glisser le symbole "bleep".
Répétez cette tâche pour tous les boutons.
 Vous allez enfin publier votre fichier final afin de pouvoir le visionner dans une page HTML.
Vous allez enfin publier votre fichier final afin de pouvoir le visionner dans une page HTML.Menu Fichier > Paramètres de publication.
Dans le panneau Format: cochez Flash et HTML.
Vous pouvez également contrôler certaines propriétés en choisissant l'onglet correspondant.
Ultérieurement, attention de ne pas renommer le fichier .swf, car la page HTML fait appel à ce fichier.
Si vous souhaitez changer le nom, la solution la plus prudente consiste à republier le fichier .swf sous un autre nom grâce aux propriétés de publication.
Bravo !
Cet exercice est terminé !
À partir de cette base, vous pourrez tenter une série de déclinaisons ou d'adaptations.
Si vous souhaitez approfondir votre apprentissage de Flash MX 2004, je vous conseille de vous replonger courageusement dans les didacticiels fournis avec le logiciel.
Les pages Flash MX et Actionscript de multimedialab.be contiennent une série de liens utiles.
Une bonne manière d'apprendre: télécharger des fichiers .fla sur les portails de ressources et en décortiquer la construction. Ex : http://www.flashkit.com/tutorials/
Pour découvrir toutes les astuces de Flash MX 2004 et acquérir une logique de programmation:
La bible Flash MX, par Marion Périchaud & Xavier Bielawski, Editions MicroApplication.
ActionScript pour Flash MX : La Référence, par Colin Moock, Editions O'reilly.
ActionScript en action, Joey Lott, Editions O'reilly.
