Fireworks est une application souple de création, d'édition et d'optimisation de graphiques pour le Web.
Vous pouvez créer et modifier des images bitmap et vectorielles, créer des effets pour le Web tels que les survols
et les menus contextuels, recadrer et optimiser des graphiques afin de réduire la taille de leur fichier et gagner
du temps en automatisant les tâches répétitives.
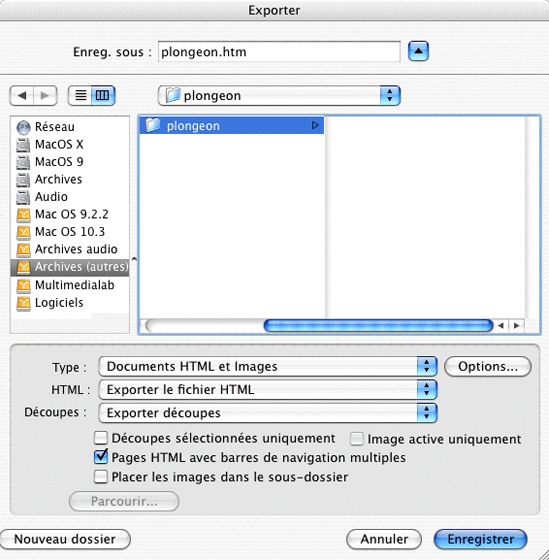
Une fois le document terminé, vous pouvez l'exporter ou l'enregistrer au format JPEG, GIF ou autre, accompagné
des fichiers HTML contenant des tables HTML et du code JavaScript, afin de l'utiliser sur le Web.
Vous pouvez également exporter un type de fichier spécifique vers une autre application telle que Photoshop
ou Macromedia Flash, si vous voulez continuer à travailler dans ces applications.
Fireworks permet de générer des animations GIF et de manipuler (sommairement) du texte.
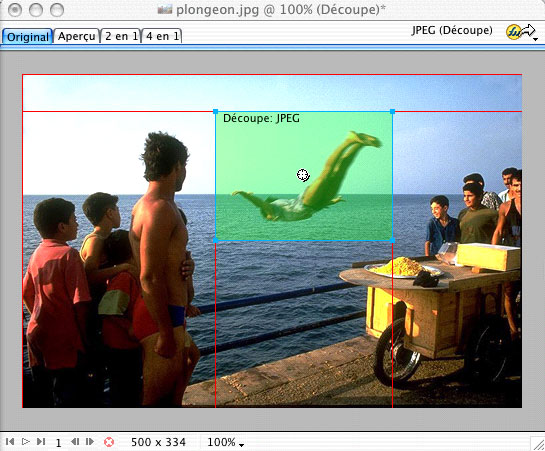
Les éléments textuels, vectoriels ou bitmap peuvent être sélectionnés selon deux méthodes :
directement au sein de la fenêtre de travail ou via la palette des calques.
Cette dernière permet d’organiser les calques d’éléments par groupes et recèle un unique calque nommé
“Calque Web” destiné à la définition de zones cliquables et de découpes.
Une image ainsi découpée peut alors être exportée en de multiples fichiers images accompagnés
par le fichier HTML qui les regroupe au sein d’un tableau.
Un module d’optimisation permet d’opter, visuellement, pour les réglages d’export les plus adéquats.
![]()




Sélectionnez la découpe destinée à devenir un rollover, et ouvrez-la dans votre éditeur d'image associé , par exemple Photoshop. Apportez-y une modification et sauvez-la. Veillez à conserver une nomenclature claire: par exemple en ajoutant le suffixe _02 pour identifier l'image 2 du rollover.
Remplissez le formulaire afin de désigner l'image 1 et l'image 2 du rollover.
Dreamweaver crée le code Javascript nécessaire.
Vous obtenez ceci:
 |
 |
 |
|
 |
|||
