Dans ce premier
exercice, nous allons créer une animation de texte en utilisant le principe
de l'interpolation de mouvement. Le texte apparaîtra en tournant, puis s'estompera.
Nous commanderons ensuite cette animation à l'aide d'un bouton.
Télécharger le dossier .zip contenant les ingrédients de ce tutoriel (codes sources, etc):
(Pour une présentation des différents outils, voir le chapitre Interface).
Avant toute chose, nous allons configurer notre animation pour qu'elle soit fluide,
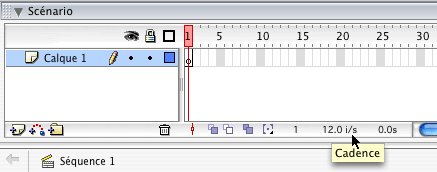
la cadence initiale étant fixée par défaut à 12 images/sec.

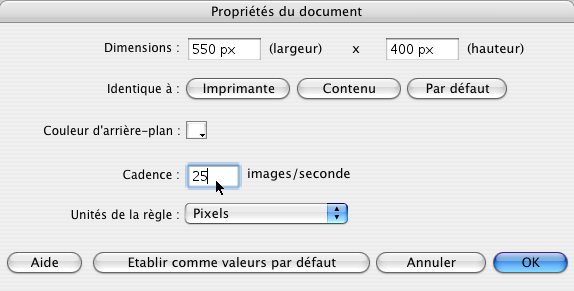
Nous la pousserons à 25.
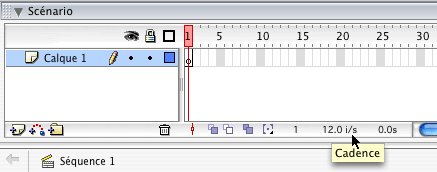
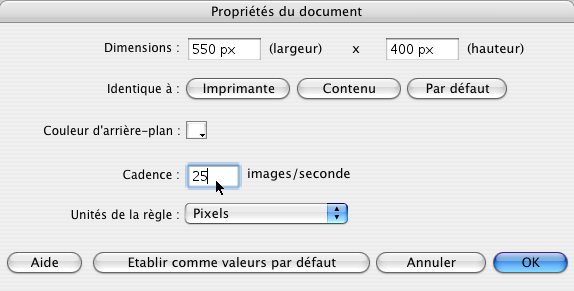
Pour y accéder: Modification > Document, ou CTRL + J, ou encore cliquer au bas de la fenêtre du scénario.
Remplaçons Cadence 12 par Cadence 25:

Un clic sur OK pour valider la modification. , déployons un cartouche sur la scène, et écrivons un titre en grand:
, déployons un cartouche sur la scène, et écrivons un titre en grand:

Repositionnons-le si besoin en saisissant l'outil Flèche et en cliquant/glissant.
et en cliquant/glissant.
Saisissons l'outil flèche et cliquons sur le texte pour le sélectionner. Appuyons ensuite sur F8.
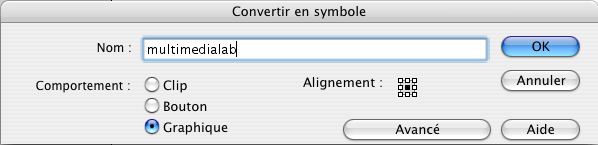
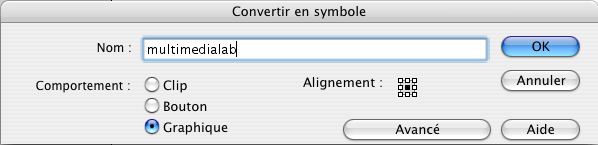
Une boîte de dialogue apparait:

Donnons-lui le nom "multimedialab", et choisissons comme comportement: "Graphique".
Un clic sur OK pour valider. Nous venons d'enregistrer "multimedialab" comme un "symbole" dans la bibliothèque.
Pour ouvrir la fenêtre de la bibliothèque: Fenêtre > Bibliothèque ou F11 sur PC.

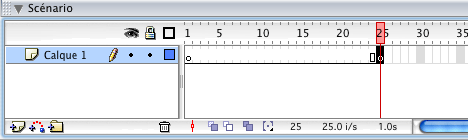
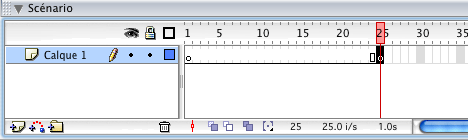
Grâce au raccourci F6, créons une nouvelle image-clé. Nous obtenons ceci:

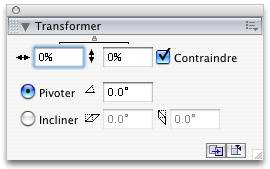
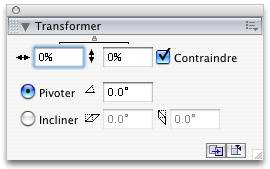
Appuyons sur pomme + T (ou CTRL + T sur PC) pour afficher le panneau "Transformer".
Configurons-le afin de rendre le symbole "multimedialab" le plus petit possible, soit 0 %:

Le texte a disparu sur la scène, c'est normal: il est réduit à 0 %. Voici ce qu'il reste du titre réduit:
Appuyez sur "Enter": Flash va lire les 25 images et "multimedialab" apparaîtra sur la 25e image.

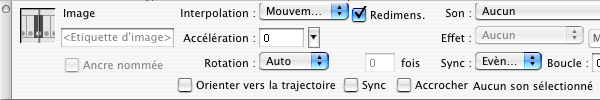
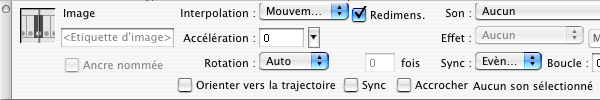
Dans le menu "Interpolation", sélectionnons "Mouvement",
et dans "Rotation", sélectionnons "Vers la droite" et "1 fois".
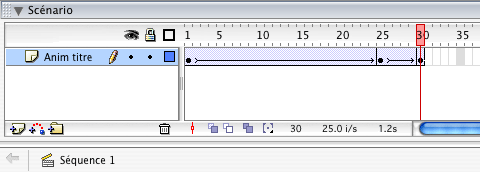
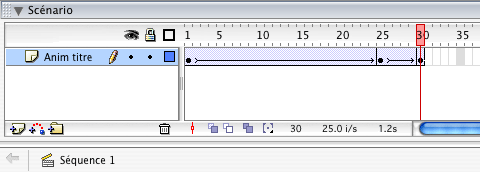
Plaçons-nous sur l'image 30 de l'animation
et créons une image-clé supplémentaire à l'aide du raccourci F6:

Dans le panneau des propriétés, sélectionnons "Mouvement" dans le menu "Interpolation":

 et ,
et ,
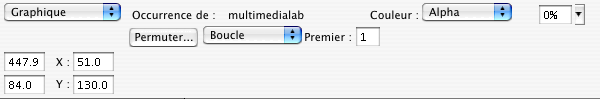
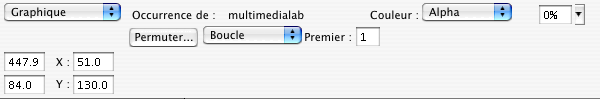
dans le panneau des propriétés, déroulons le menu "Couleur" jusque "Alpha".
Réglons le champ de texte juste à côté sur 0%:

En double-cliquant sur le nom du calque, renommons-le "Anim texte".
Voici la première phase accomplie: l'animation du texte fonctionne.
Nous allons à présent créer un bouton qui commandera cette animation.
 Page suivante.
Page suivante.
de l'interpolation de mouvement. Le texte apparaîtra en tournant, puis s'estompera.
Nous commanderons ensuite cette animation à l'aide d'un bouton.
L'exercice se découpe en 2 phases:
- Sur cette page, vous allez apprendre à créer le mouvement du texte: le faire tourner puis l'estomper.
- Sur la page suivante, vous apprendrez à créer un bouton qui déclenchera ce mouvement.
- Sur cette page, vous allez apprendre à créer le mouvement du texte: le faire tourner puis l'estomper.
- Sur la page suivante, vous apprendrez à créer un bouton qui déclenchera ce mouvement.
Télécharger le dossier .zip contenant les ingrédients de ce tutoriel (codes sources, etc):
01.
Lançons le logiciel: Flash s'ouvre sur un environnement de création par défaut.(Pour une présentation des différents outils, voir le chapitre Interface).
Avant toute chose, nous allons configurer notre animation pour qu'elle soit fluide,
la cadence initiale étant fixée par défaut à 12 images/sec.

Nous la pousserons à 25.
Pour y accéder: Modification > Document, ou CTRL + J, ou encore cliquer au bas de la fenêtre du scénario.
Remplaçons Cadence 12 par Cadence 25:

Un clic sur OK pour valider la modification.
02.
Saisissons ensuite l'outil Texte 
Repositionnons-le si besoin en saisissant l'outil Flèche
03.
Ce titre, nous allons maintenant le "convertir en symbole".Saisissons l'outil flèche et cliquons sur le texte pour le sélectionner. Appuyons ensuite sur F8.
Une boîte de dialogue apparait:

Donnons-lui le nom "multimedialab", et choisissons comme comportement: "Graphique".
Un clic sur OK pour valider. Nous venons d'enregistrer "multimedialab" comme un "symbole" dans la bibliothèque.
Pour ouvrir la fenêtre de la bibliothèque: Fenêtre > Bibliothèque ou F11 sur PC.
04.
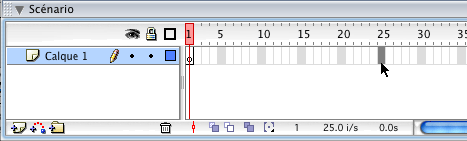
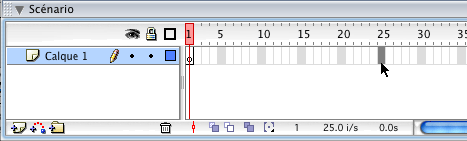
Cliquons maintenant sur l'image 25 de la fenêtre de scénario:
Grâce au raccourci F6, créons une nouvelle image-clé. Nous obtenons ceci:

05.
Cliquons ensuite sur l'image 1 de l'animation pour la sélectionner. Appuyons sur pomme + T (ou CTRL + T sur PC) pour afficher le panneau "Transformer".
Configurons-le afin de rendre le symbole "multimedialab" le plus petit possible, soit 0 %:

Le texte a disparu sur la scène, c'est normal: il est réduit à 0 %. Voici ce qu'il reste du titre réduit:
Appuyez sur "Enter": Flash va lire les 25 images et "multimedialab" apparaîtra sur la 25e image.
06.
Cliquons une fois sur l'image 1. Le panneau des propriétés adoptera cette apparence:
Dans le menu "Interpolation", sélectionnons "Mouvement",
et dans "Rotation", sélectionnons "Vers la droite" et "1 fois".
07.
Appuyons sur "Enter". À ce stade, le texte s'anime comme ceci:08.
Nous allons ensuite estomper le titre pour qu'il disparaisse.Plaçons-nous sur l'image 30 de l'animation
et créons une image-clé supplémentaire à l'aide du raccourci F6:

09.
Revenons à l'image 25, sur laquelle nous cliquons pour la sélectionner.Dans le panneau des propriétés, sélectionnons "Mouvement" dans le menu "Interpolation":

10.
Cliquons sur l'image 30, sélectionnons le symbole "multimedialab" avec l'outil Flèche
dans le panneau des propriétés, déroulons le menu "Couleur" jusque "Alpha".
Réglons le champ de texte juste à côté sur 0%:

11.
Voici le résultat:En double-cliquant sur le nom du calque, renommons-le "Anim texte".
Voici la première phase accomplie: l'animation du texte fonctionne.
Nous allons à présent créer un bouton qui commandera cette animation.
