Dans le cadre du cours, nous examinerons des exemples tirés de cet ensemble de chartes graphiques :
Nous utiliserons ce document comme base de travail :
En webdesign (comme en design graphique), les grilles rangent, sécurisent, autorisent et, finalement, libèrent !
À l'origine, la grille est une plaque compartimentée sur laquelle sont rangés les plombs des caractères
typographiques à imprimer. La conception de grilles fût peu à peu l'objet d'un travail spécifique de design
graphique en édition papier (composition, typo, mise en page, hiérarchisation de l'information).
Par extension, la grille, ou gabarit, est une matrice graphique dédiée au calibrage, à l'évaluation et à l'organisation des signes (taille de typo, des images, largeur des colonnes, marges).
Il faut au préalable en déterminer les objectifs.
Le travail sur un système de grille (grid based design) est l'élément-clé de la conception d'une publication web. Une bonne grille révèle une structure forte, des choix graphiques pertinents et une signalisation efficace. La continuité et la cohérence visuelle de la grille permet au lecteur/utilisateur de naviguer confortablement dans un ensemble de données normalisées.
Malgré des analogies évidentes, la majeure partie des règles de composition et les principes de mises en pages en édition papier ne peuvent pas être appliquées à l'édition numérique.
Citons par exemple:
 l'utilisation de polices de caractères plus grande ou un interlignage et interlettrage supérieurs à la publication papier en raison de la faible résolution de l'écran.
l'utilisation de polices de caractères plus grande ou un interlignage et interlettrage supérieurs à la publication papier en raison de la faible résolution de l'écran.
 Une fois façonné, un livre adopte une apparence immuable. Les sites web sont quant à eux soumis à de courantes approximations dûes aux types de données (polices-systèmes, préférences des navigateurs), aux différences de matériel (écrans, cartes graphiques, mémoire) et de configuration de logiciels (navigateurs, plugins).
Une fois façonné, un livre adopte une apparence immuable. Les sites web sont quant à eux soumis à de courantes approximations dûes aux types de données (polices-systèmes, préférences des navigateurs), aux différences de matériel (écrans, cartes graphiques, mémoire) et de configuration de logiciels (navigateurs, plugins).


L'ensemble des règles déterminant la continuité, l'identification et l'orientation est pris en compte au sein d'une charte graphique, comme par exemple :
- gabarits de mise en page standard et codage des éléments fonctionnels (navigation, etc)
- couleurs (fonctions et zones interactives définies par la couleur).
- choix graphiques constants sur le site (typo, boutons, icônes, etc).
Selon les cas, une charte graphique peut être étendue afin d'y inclure des paramètres multimédias.
Par exemple :
- interactions accompagnées de son (players, signalétique sonore...).
- temps et mouvement: l'action et la vitesse des objets en déplacement (voir Flash).
Ces paramètres peuvent inclure différents types de programmations ou de logiciels:
CSS, Javascript, HTML, DHTML, Actionscript (Flash), Photoshop, etc.
Conformément aux normes W3C, l'utilisation du HTML associé aux CSS est la technique la plus indiquée pour structurer le code de manière optimale, tout en séparant au maximum le contenu de sa présentation.
 Five simple steps to designing grid systems. Une série d'articles par Mark Boulton.
Five simple steps to designing grid systems. Une série d'articles par Mark Boulton.
 Faux columns. Un article sur A List Apart.
Faux columns. Un article sur A List Apart.
 Grid (page_layout). La page WIkipedia.
Grid (page_layout). La page WIkipedia.
 Columns grid. Un article sur Mezzo Blue.
Columns grid. Un article sur Mezzo Blue.
Quelques liens sur des pionniers du design graphique, à la base de la notion de grilles:
 El Lissitsky. Un site bien documenté sur ce précurseur du design graphique.
El Lissitsky. Un site bien documenté sur ce précurseur du design graphique.
 De stijl. Un dossier (en allemand) réalisé par des étudiants de l'École de design de Bern et de Bienne.
De stijl. Un dossier (en allemand) réalisé par des étudiants de l'École de design de Bern et de Bienne.
 Piet Mondrian: the transatlantic paintings. Catalogue en ligne du Busch-Reisinger Museum (Harvard).
Piet Mondrian: the transatlantic paintings. Catalogue en ligne du Busch-Reisinger Museum (Harvard).
 Theo Van Doesburg. Galerie de 18 oeuvres du membre-fondateur de De Stijl.
Theo Van Doesburg. Galerie de 18 oeuvres du membre-fondateur de De Stijl.
 Bauhaus-Archiv museum of design. Le site du musée de Berlin.
Bauhaus-Archiv museum of design. Le site du musée de Berlin.
 Bauhaus-Dessau. Le Bauhaus à Dessau (2e période) dans le bâtiment conçu par Walter Gropius.
Bauhaus-Dessau. Le Bauhaus à Dessau (2e période) dans le bâtiment conçu par Walter Gropius.
Un génial casseur de grilles :
David Carson. Voir aussi ici. Voir aussi un film réalisé par Hillman Curtis.
Nous utiliserons ce document comme base de travail :
|
Charte graphique : infos et rubriques à remplir dans le cadre des projets liés au cours. |
Grilles.
D'habitude, une grille emprisonne, isole ou empêche...En webdesign (comme en design graphique), les grilles rangent, sécurisent, autorisent et, finalement, libèrent !
À l'origine, la grille est une plaque compartimentée sur laquelle sont rangés les plombs des caractères
typographiques à imprimer. La conception de grilles fût peu à peu l'objet d'un travail spécifique de design
graphique en édition papier (composition, typo, mise en page, hiérarchisation de l'information).
Par extension, la grille, ou gabarit, est une matrice graphique dédiée au calibrage, à l'évaluation et à l'organisation des signes (taille de typo, des images, largeur des colonnes, marges).
Il faut au préalable en déterminer les objectifs.
Le travail sur un système de grille (grid based design) est l'élément-clé de la conception d'une publication web. Une bonne grille révèle une structure forte, des choix graphiques pertinents et une signalisation efficace. La continuité et la cohérence visuelle de la grille permet au lecteur/utilisateur de naviguer confortablement dans un ensemble de données normalisées.
Malgré des analogies évidentes, la majeure partie des règles de composition et les principes de mises en pages en édition papier ne peuvent pas être appliquées à l'édition numérique.
Citons par exemple:
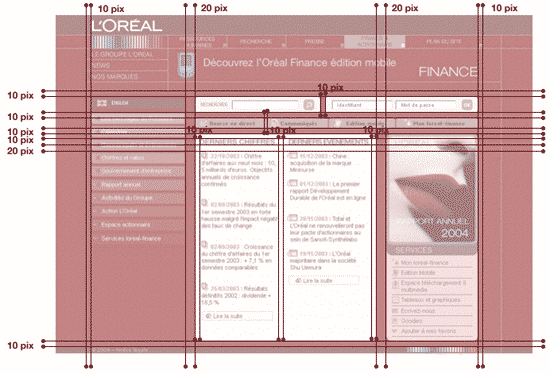
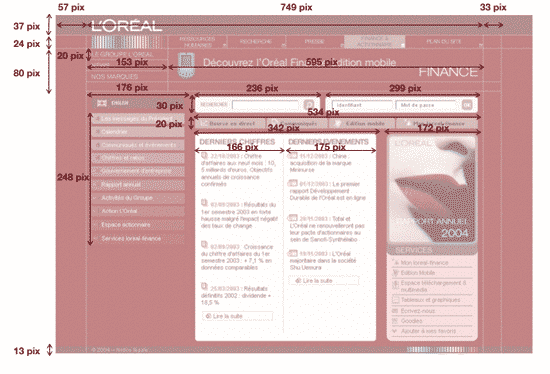
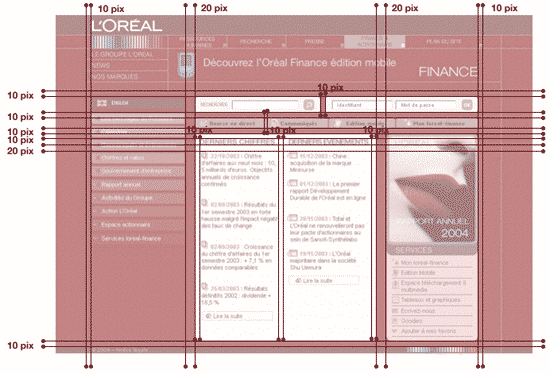
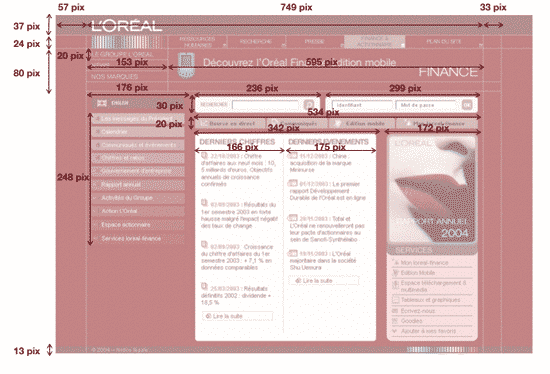
Chartes.
Voici 2 extraits d'une charte graphique du site L'Oréal qui définit strictement la grille et l'ensemble des spécifications graphiques (typo, couleur, etc). Ici: les structures de gabarits (marges et espacements).

L'ensemble des règles déterminant la continuité, l'identification et l'orientation est pris en compte au sein d'une charte graphique, comme par exemple :
- gabarits de mise en page standard et codage des éléments fonctionnels (navigation, etc)
- couleurs (fonctions et zones interactives définies par la couleur).
- choix graphiques constants sur le site (typo, boutons, icônes, etc).
Selon les cas, une charte graphique peut être étendue afin d'y inclure des paramètres multimédias.
Par exemple :
- interactions accompagnées de son (players, signalétique sonore...).
- temps et mouvement: l'action et la vitesse des objets en déplacement (voir Flash).
Ces paramètres peuvent inclure différents types de programmations ou de logiciels:
CSS, Javascript, HTML, DHTML, Actionscript (Flash), Photoshop, etc.
Conformément aux normes W3C, l'utilisation du HTML associé aux CSS est la technique la plus indiquée pour structurer le code de manière optimale, tout en séparant au maximum le contenu de sa présentation.
Quelques liens sur des pionniers du design graphique, à la base de la notion de grilles:
Un génial casseur de grilles :
David Carson. Voir aussi ici. Voir aussi un film réalisé par Hillman Curtis.
