La première chose à faire pour démarrer un site sera de créer un dossier qui contiendra l'ensemble des documents.
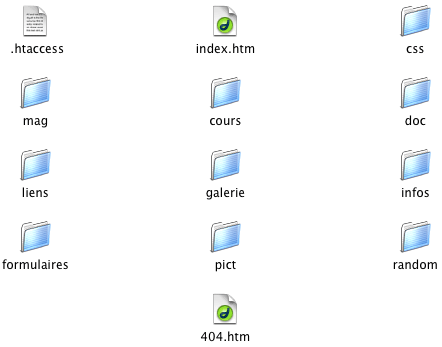
Regrouper les images dans un sous-dossier appelé "im", "images, "pict" (ou ce genre de choses) aidera à mieux structurer le site. Chaque chapitre peut d'ailleurs faire l'objet d'un sous-dossier. C'est le cas de multimedialab:
C'est le contenu du dossier contenant votre site qui sera transféré en ligne sur votre serveur distant.
En ce qui concerne les outils nécessaires à la création proprement dite des pages, un simple logiciel d'édition de texte peut suffire: TexEdit (Mac OSX), Notepad ou Notepad ++ (Windows). Écrire du code HTML n'en demande pas plus, puisque les pages peuvent ensuite être exécutées et vérifiées à l'aide d'un navigateur (certains webdesigner préfèrent cette solution, reprochant, par exmple, à Dreamweaver de produire un code parfois douteux).
Le code HTML servant à structurer le document n'est autre qu'un document de texte brut (avec l'extension .htm ou .html) contenant des "balises" qui désignent les informations essentielles contenues dans cette page : le titre du document, les liens hypertextes, les blocs de texte, les tableaux de valeurs, etc. Il s’agit d’indications sémantiques, donc d'élements structurels qui décrivent le contenu de la page et en permettent un affichage correct.
nVU (voir ci-contre) est également une intéressante solution: il s'agit d'un logiciel libre.
Cela dit, si vous possédez Dreamweaver, il vous aidera à réaliser un travail de qualité. Il est doté d'une boîte à outils très efficaces. Sachez néanmoins que sans une connaissance minimale des principes du HTML, certains caprices incohérents de Dreamweaver pourront vous échapper et provoqueront des erreurs que vous pourrez déceler immédiatemment lors d'une prévisualisation dans un navigateur. En "lisant" votre site localement, sur votre machine, le navigateur adopte une attitude identique à celle qu'il adoptera pour lire un site "distant", en ligne.
D'autres erreurs pourront être détectée lors d'un test de validation W3.
http://validator.w3.org/
http://www.la-grange.net/w3c/xhtml1/
Notez bien que la norme du Consortium W3 est incontestable.
Cependant, lors de vos tests, certains résultats peuvent être consciemment ignorés si vous en comprenez clairement les conséquences.
FIrefox vous fournira également un trousseau d'outils très utiles pour l'analyse et la compréhension des composants d'un site web:
 Développement Web avec Firefox. Un tutoriel sur Framasoft.
Développement Web avec Firefox. Un tutoriel sur Framasoft.
 Capturer des sites avec WinHttrack. Un tutoriel sur Framasoft.
Capturer des sites avec WinHttrack. Un tutoriel sur Framasoft.
 Mozilla - Firefox - Thunderbird. Un tutoriel sur Framasoft.
Mozilla - Firefox - Thunderbird. Un tutoriel sur Framasoft.
Pour comprendre l'anatomie d'une page Web, je vous conseille d'en enregistrer quelques-unes en pièces détachées, afin de les analyser techniquement dans Dreamweaver.
Netscape Communicator ou Firefox vous offrent cette possibilité, sous la forme d'un fichier HTML accompagné d'un dossier contenant les images et les éventuelles programmations annexes (CSS, javascript externes, etc). Placez-vous sur la page à aspirer. Ouvrez Fichier > Enregistrer la page sous. Créez un dossier avant d'enregistrer la page, le navigateur enregistrera la page HTML et créera lui-même un sous-dossier pour rassembler les fichiers associés à cette page (images, javascript ou CSS). La page sera prête à être ensuite ouverte dans un éditeur HTML.
À savoir: lors de la consultation d'une page avec Explorer, les différents éléments (fichiers .swf ou .mov)
arrivent sur votre ordi dans le dossier "Fichiers temporaires".
Sur PC: documents and settings/user/local settings/temporary internet files
Sur Mac: système/utilisateur/nom/bibliothèque/préférences/Explorer/fichiers temporaires.
La fonction "Enregistrer sous" de Explorer permet d'aspirer un page, voire un site
(bouton "options" dans la boîte de dialogue) mais les documents sont sauvés en un seul fichier dont le format est propre à Internet Explorer.
 |
Regrouper les images dans un sous-dossier appelé "im", "images, "pict" (ou ce genre de choses) aidera à mieux structurer le site. Chaque chapitre peut d'ailleurs faire l'objet d'un sous-dossier. C'est le cas de multimedialab:
 |
C'est le contenu du dossier contenant votre site qui sera transféré en ligne sur votre serveur distant.
En ce qui concerne les outils nécessaires à la création proprement dite des pages, un simple logiciel d'édition de texte peut suffire: TexEdit (Mac OSX), Notepad ou Notepad ++ (Windows). Écrire du code HTML n'en demande pas plus, puisque les pages peuvent ensuite être exécutées et vérifiées à l'aide d'un navigateur (certains webdesigner préfèrent cette solution, reprochant, par exmple, à Dreamweaver de produire un code parfois douteux).
Le code HTML servant à structurer le document n'est autre qu'un document de texte brut (avec l'extension .htm ou .html) contenant des "balises" qui désignent les informations essentielles contenues dans cette page : le titre du document, les liens hypertextes, les blocs de texte, les tableaux de valeurs, etc. Il s’agit d’indications sémantiques, donc d'élements structurels qui décrivent le contenu de la page et en permettent un affichage correct.
nVU (voir ci-contre) est également une intéressante solution: il s'agit d'un logiciel libre.
Cela dit, si vous possédez Dreamweaver, il vous aidera à réaliser un travail de qualité. Il est doté d'une boîte à outils très efficaces. Sachez néanmoins que sans une connaissance minimale des principes du HTML, certains caprices incohérents de Dreamweaver pourront vous échapper et provoqueront des erreurs que vous pourrez déceler immédiatemment lors d'une prévisualisation dans un navigateur. En "lisant" votre site localement, sur votre machine, le navigateur adopte une attitude identique à celle qu'il adoptera pour lire un site "distant", en ligne.
D'autres erreurs pourront être détectée lors d'un test de validation W3.
http://validator.w3.org/
http://www.la-grange.net/w3c/xhtml1/
Notez bien que la norme du Consortium W3 est incontestable.
Cependant, lors de vos tests, certains résultats peuvent être consciemment ignorés si vous en comprenez clairement les conséquences.
FIrefox vous fournira également un trousseau d'outils très utiles pour l'analyse et la compréhension des composants d'un site web:
Pour comprendre l'anatomie d'une page Web, je vous conseille d'en enregistrer quelques-unes en pièces détachées, afin de les analyser techniquement dans Dreamweaver.
Netscape Communicator ou Firefox vous offrent cette possibilité, sous la forme d'un fichier HTML accompagné d'un dossier contenant les images et les éventuelles programmations annexes (CSS, javascript externes, etc). Placez-vous sur la page à aspirer. Ouvrez Fichier > Enregistrer la page sous. Créez un dossier avant d'enregistrer la page, le navigateur enregistrera la page HTML et créera lui-même un sous-dossier pour rassembler les fichiers associés à cette page (images, javascript ou CSS). La page sera prête à être ensuite ouverte dans un éditeur HTML.
À savoir: lors de la consultation d'une page avec Explorer, les différents éléments (fichiers .swf ou .mov)
arrivent sur votre ordi dans le dossier "Fichiers temporaires".
Sur PC: documents and settings/user/local settings/temporary internet files
Sur Mac: système/utilisateur/nom/bibliothèque/préférences/Explorer/fichiers temporaires.
La fonction "Enregistrer sous" de Explorer permet d'aspirer un page, voire un site
(bouton "options" dans la boîte de dialogue) mais les documents sont sauvés en un seul fichier dont le format est propre à Internet Explorer.

